angular.js - Angular雙向綁定失效了!
問題描述
先貼上代碼:
controller:
.controller(’FoldController’, [’$scope’, function ($scope){ $scope.isFolded = true; // 標志是否折疊的狀態}])
directive:
.directive(’fold’, function () { return {restrict: ’A’,link: function (scope, element, attrs) { // 只要點擊其中的內容,讓其折疊回去 element.on(’click’,function () { scope.isFolded = true;element.slideUp();console.log(scope); }); // 折疊的函數 function toggleFold(isFold) {isFold ? element.slideUp() : element.slideDown(); } // 監視是否折疊,即controller里定義的標志 scope.$watch(attrs.fold, function (isFold) {toggleFold(isFold); });} }})
html:
<nav ng-controller='FoldController'> <p class='container'><p class='navbar-header'> <button type='button' ng-click='isFolded=!isFolded'> // 主要是這里 點擊后toggle折疊的標志<span class='icon-bar'></span><span class='icon-bar'></span><span class='icon-bar'></span> </button> <a href='http://www.4tl426be.cn/wenda/14853.html#/index' class='navbar-brand'>Index {{isFolded}}</a> // 為了方便測試,我將折疊表示顯示出來</p> // 這里用directive控制<p fold='isFolded'> <ul class='navbar-nav nav'><li class='active'><a href='http://www.4tl426be.cn/wenda/14853.html#/index'>index</a></li><li><a href='http://www.4tl426be.cn/wenda/14853.html#/about'>about</a></li><li><a href='http://www.4tl426be.cn/wenda/14853.html#/contact'>contact</a></li><li><a href='http://www.4tl426be.cn/wenda/14853.html#/chatroom'>chatroom</a></li> </ul></p> </p></nav>
效果:
折疊時

未折疊時

前提交代完畢,我的期望是:
在未折疊時通過點擊折疊區域,讓其折疊回去,同時改變scope.isFold折疊標志,讓其恢復原狀,
問題是:
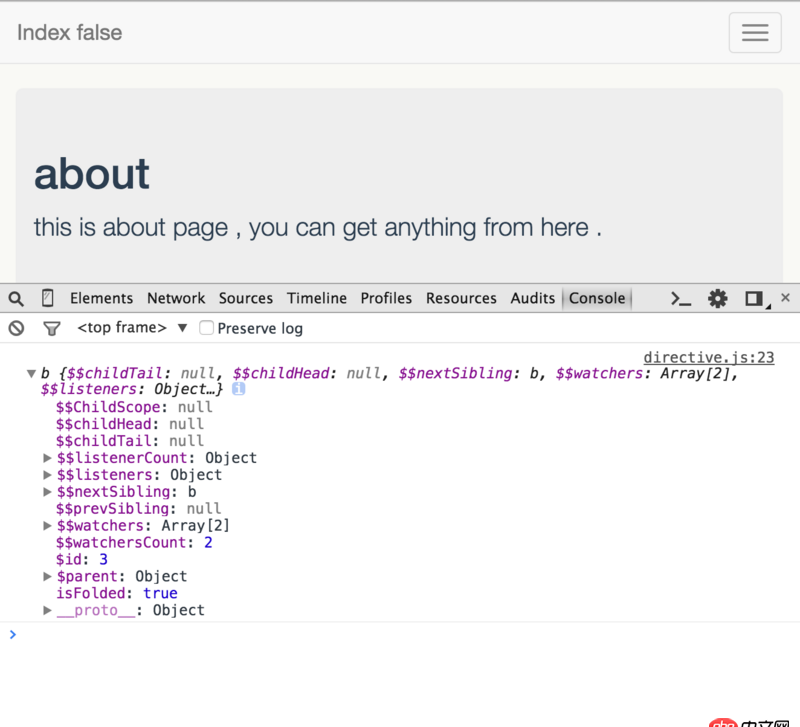
其中會有一個bug,就是我修改了scope.isFold的值,并且驗證了scope的值是被改變的,但是頁面上依然是原值,即雙向綁定失效,看下圖

從圖上的顯示看,折疊區域已經被折疊,下面輸出的scope.isFold也是正常的true,但是頁面頂端上的值卻是false,我驗證過dom元素,是對了,驗證過controller和directive里的scope.isFold的值,是對了,唯獨這個頁面就是對的,這個情況發生的也沒有規律,挺郁悶的,誰來給看看。。。
問題解答
回答1:在你的事件處理函數中 加入 $scope.$apply
回答2:<p fold ng-model='isFolded'> <ul class='navbar-nav nav'><li class='active'><a href='http://www.4tl426be.cn/wenda/14853.html#/index'>index</a></li><li><a href='http://www.4tl426be.cn/wenda/14853.html#/about'>about</a></li><li><a href='http://www.4tl426be.cn/wenda/14853.html#/contact'>contact</a></li><li><a href='http://www.4tl426be.cn/wenda/14853.html#/chatroom'>chatroom</a></li> </ul></p>
js
.directive(’fold’, function () { return {require: ’ngModel’,restrict: ’A’,link: function (scope, element, attrs) { // 只要點擊其中的內容,讓其折疊回去 element.on(’click’,function () { scope.isFolded = true;element.slideUp();scope.$digest();console.log(scope); }); ..... scope.$watch(’isFolded’, function (isFold) {toggleFold(isFold); });回答3:
解決方案是:
在操作完dom元素,修改scope上的屬性值后,scope.$apply更新視圖element.on(’click’, function() { pe.isFolded = !scope.isFolded; element.slideUp(); scope.$apply();})回答4:
其實很多人有個誤區, 就是還在link函數中使用 elemnet.on 這種事件監聽,為什么不用ngClick然后在link中寫一個scope.click函數呢?
除非你用的第三方的jQuery插件
相關文章:
1. 數組按鍵值封裝!2. docker不顯示端口映射呢?3. java - 阿里的開發手冊中為什么禁用map來作為查詢的接受類?4. java - 無法執行該操作,因為鏈接服務器 "***" 的 OLE DB 訪問接口 "SQLNCLI" 無法啟動分布式事務。解決方法?5. 主題切換問題,用過別人的webapp在后臺切換模板主題后手機端打開網頁就是切換到的主題了6. javascript - 為什么創建多行多列的表格最后只有一行內有表格7. javascript - 使用vue官方腳手架進行單元測試,如何覆蓋到watch里的變量?8. clone - git sourceTree克隆倉庫時,都不停彈出Password Required彈窗,即時輸入正確的git賬號密碼還是彈出9. javascript - webpack中alias配置中的“@”是什么意思?10. html5 - 使用echarts中的圖表 一個頁面導入了好幾個js圖表 實現echarts圖表隨著瀏覽器窗口變化而變化時出現了問題

 網公網安備
網公網安備