javascript - 為什么創建多行多列的表格最后只有一行內有表格
問題描述

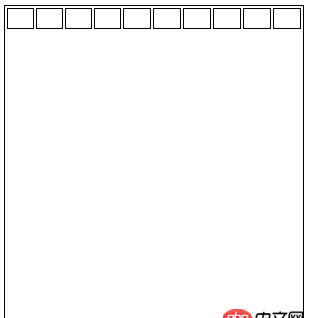
我自己寫了一個函數,用來創建多行多列的表格,但是寫完發現只能創建一行多列。
<p id='game-box'></p> <script> var Tab=createGrids(16,10); var gameBox=document.getElementById('game-box'); gameBox.appendChild(Tab); // 創建網格 function createGrids(row,col) {var Tab=document.createElement('table');var Tbody=document.createElement('tbody');var i=0,j=0;while(i<row) { var Tr=document.createElement('tr'); while(j<col) {var Td=document.createElement('td');Tr.appendChild(Td);j++; } Tbody.appendChild(Tr); i++;}Tab.appendChild(Tbody);return Tab; } </script>
問題解答
回答1:因為你第一遍運行 while(i<row) 的結束時候 while(j<col)中的 j 已經是10了哦,所以,第二遍循環 i以后,創建的tr里面都是沒有 td 的,因為沒有走進while(j<col) 嘛,
你可以改成這樣子
<p id='game-box'></p> <script> var Tab=createGrids(16,10); var gameBox=document.getElementById('game-box'); gameBox.appendChild(Tab); // 創建網格 function createGrids(row,col) {var Tab=document.createElement('table');var Tbody=document.createElement('tbody');var i=0;while(i<row) { var Tr=document.createElement('tr'); var j=0; while(j<col) {var Td=document.createElement('td');Tr.appendChild(Td);j++; } Tbody.appendChild(Tr); i++;}Tab.appendChild(Tbody);return Tab; } </script>
應該就可以了
相關文章:
1. javascript - 關于apply()與call()的問題2. javascript - axios請求回來的數據組件無法進行綁定渲染3. java - 在用戶不登錄的情況下,用戶如何添加保存到購物車?4. javascript - JS變量被清空5. javascript - 有適合開發手機端Html5網頁小游戲的前端框架嗎?6. Python中使用超長的List導致內存占用過大7. css3 - 純css實現點擊特效8. 安全性測試 - nodejs中如何防mySQL注入9. javascript - jQuery post()方法,里面的請求串可以轉換為GBK編碼么?可以的話怎樣轉換?10. html5 - 請問現在主流的前端自動化構建工具是哪個?

 網公網安備
網公網安備