angular.js - 全站用的angular,但是像下面描述的這樣強(qiáng)交互的功能用angular該用什么思路去做呢?
問(wèn)題描述

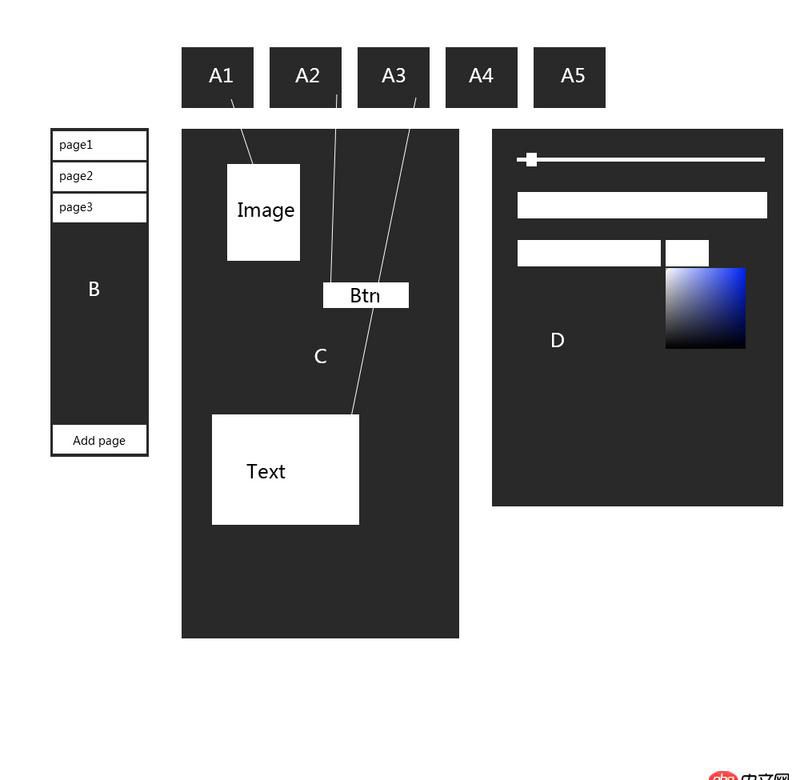
這個(gè)應(yīng)用描述如下:1、C區(qū)域分為多個(gè)頁(yè)面,頁(yè)面間上下切換2、Ax是控件,可以拖拽到C區(qū)域,生成對(duì)應(yīng)的元素,比如圖片、按鈕、文本3、生成的圖片、按鈕、文本可以在C范圍內(nèi)拖拽,以改變位置4、單擊生成的圖片、按鈕、文本在右側(cè)生成每個(gè)元素特有的控制面板,也就是區(qū)域D,區(qū)域D里面有很多小的控制器,可以進(jìn)行操作,以修改元素的尺寸、透明度,動(dòng)畫(huà),padding,文本編輯,圖片上傳等等等的功能。5、B用來(lái)進(jìn)行頁(yè)面添加、切換、刪除、修改名稱等
想問(wèn)的是,在整站都是angular做的前提下,怎么去完成這個(gè)功能呢?這么多的ui交互,angular可以做么?或者說(shuō)有什么解決方案么?了解過(guò)angular的directive,如果把這些交互都封裝在directive中感覺(jué)靈活性很差。希望得到指點(diǎn)。
問(wèn)題解答
回答1:我也是最近看了點(diǎn)皮毛,話說(shuō)angularjs不是不適合頻繁的dom操作么
回答2:感覺(jué)需求幾乎和strikingly一樣
strikingly是angular混合react的
回答3:angular ui router 就是干這個(gè)的.這是angular的一個(gè)插件模塊,主要適用場(chǎng)景是多層級(jí)頁(yè)面或單頁(yè)面-多視圖.
回答4:這個(gè)問(wèn)題看似復(fù)雜,但其實(shí)只要有一個(gè)比較好的前端數(shù)據(jù)模型抽象就能簡(jiǎn)化很多問(wèn)題:
首先可以抽象出一個(gè)Service,用來(lái)存儲(chǔ)用戶拖了哪些組件進(jìn)入C區(qū)域,這些組件的position在哪,配置成了什么樣子。可能是這樣的:
js[{ type: ’Image’, position: {top: 12,right: 12 }, config: {height: 100,width: 200 }}, ...]
D區(qū)域根據(jù)根據(jù)C區(qū)域選中的type去加載不同的directive,并且根據(jù)選中的config去render。
由于不知道B區(qū)域的頁(yè)面修改會(huì)導(dǎo)致什么樣的render改變,所以在模型上給不出什么建議,不過(guò)大概思路都是一樣的。
其實(shí)這種東西還是建議你用react去做,這種用戶交互會(huì)導(dǎo)致大量的數(shù)據(jù)修改和render改變的東西,我比較懷疑angular的性能和可維護(hù)性。。。react其實(shí)天生就是為了處理這種場(chǎng)景的。

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備