angular.js - AngularJS如何添加的DOM元素且能綁定事件
問題描述
輸入文本框,在生成li元素,且li元素能綁定事件
問題解答
回答1:實(shí)際上這是一個(gè)可能會變得很復(fù)雜的問題,現(xiàn)實(shí)中有很多種解法,我給你寫一種最簡單的參考:
javascript// 在某一個(gè) controller 里:function DemoController() { var vm = this // 用了 'controller as' 語法的時(shí)候會這樣寫,vm 代表 viewModel vm.listItems = []// 初始化一個(gè)數(shù)組用于保存將要生成的 li vm.listItem = ’’ // 用于綁定 input;不聲明其實(shí)也可以,這里是為了讓你看清楚 // 綁定在 input 上的方法,把新的 listItem 加入數(shù)組,然后重置它 vm.addItem = function() {vm.listItems.push(vm.listItem)vm.listItem = ’’ } // 綁定在 li 上的方法,接受 $event 參數(shù),你可以利用它獲取當(dāng)前被點(diǎn)擊的 li vm.itemClickHandler = function(event) {var currentElement = event.target// ... }}
接著在對應(yīng)的模版里:
html<input ng-model='vm.listItem'><button ng-click='vm.addItem()'>添加</button><ul> <li ng-repeat='item in vm.listItem' ng-click='vm.itemClickHandler($event)'>{{item}}</li></ul>
這就是個(gè)思路,現(xiàn)實(shí)中的可變因素太多了,不好一一展開細(xì)說。處理類似的問題要考慮的關(guān)鍵點(diǎn)差不多就是以下這些:
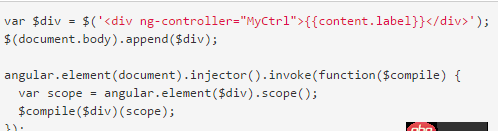
因?yàn)槲乙刹淮_定數(shù)量和內(nèi)容的 HTML 元素,所以我需要一個(gè)(雙向綁定的)集合來保存它們同時(shí)我需要一個(gè)對象來保存目前正在創(chuàng)建的項(xiàng),還需要一個(gè)方法用于把這個(gè)項(xiàng)保存到集合里然后重置它2.1 當(dāng)然我也可以不需要一個(gè)對象,而是捕獲添加時(shí) input 的值,但這不是 angular 的寫法,這是 jQuery 的寫法我能確定的是用什么標(biāo)簽,綁定什么事件,所以這些東西寫在模版里,配合 1 里的集合遍歷生成就好了。上面那個(gè)例子最惡心之處在于借助了 $event 的對象,因?yàn)樗沟梦冶仨氃?controller 混入和 DOM 或 Event 相關(guān)的代碼而不是業(yè)務(wù)邏輯。當(dāng)然也有很多解決辦法,比如:4.1 在 2 的基礎(chǔ)上,我不單純用一個(gè)字符串保存 li 項(xiàng)的文字內(nèi)容,而是用一個(gè)對象。比如 listItem.text 保存文字內(nèi)容,然后在添加的時(shí)候給它生成一個(gè)遞增的 listItem.id。這樣做有很多好處,比如說 ng-repeat 的時(shí)候可以 track by,控制模版輸出也會更靈活,綁定的事件處理方法可以不傳 $event 而是傳 item 或 item.id 都可以等等4.2 然而如果綁定的事件處理方法要操作 DOM 的話,最好還是寫成 directive,數(shù)據(jù)(列表項(xiàng)集合)還是保留在 controller 里即可回答2:對于動態(tài)插入的html,里面有ng參數(shù),angularjs一般是不會二次解析的。可以利用依賴注入調(diào)用$compile重寫編譯局部代碼。
相關(guān)文章:
1. angular.js - webpack build后的angularjs路由跳轉(zhuǎn)問題2. 數(shù)組按鍵值封裝!3. java - web項(xiàng)目中,用戶登陸信息存儲在session中好 還是cookie中好,取決于什么?4. mysql - 根據(jù)一個(gè)字段查找另一個(gè)字段重復(fù)的數(shù)據(jù)?并刪除相同的記錄,保留其中一個(gè)。5. mysql - 查詢字段做了索引為什么不起效,還有查詢一個(gè)月的時(shí)候數(shù)據(jù)都是全部出來的,如果分拆3次的話就沒問題,為什么呢。6. 單擊登錄按鈕無反應(yīng)7. mysql - 大部分?jǐn)?shù)據(jù)沒有行溢出的text字段是否需要拆表8. ubuntu - mysql 連接問題9. Mysql取下一條記錄10. mysql儲存json錯(cuò)誤

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備