angular.js - angularjs處理/n轉<br/>時候 <br/>不會解析的問題
問題描述
<!DOCTYPE html><html ng-app><head lang='en'> <meta charset='UTF-8'> <title></title> <script src='http://www.4tl426be.cn/wenda/angular.min.js'></script> <script>function TextareaCtrl($scope){ var str='啦啦11范德薩范德薩nfadsfadsfadnfdfadfanfdafa'; $scope.name=str.replace(/n/g,'<br/>');} </script></head><body> <p ng-controller='TextareaCtrl'><p>{{name}}</p> </p></body></html>
結果:
啦啦11范德薩范德薩<br/>fadsfadsfad<br/>fdfadfa<br/>fdafa
問題解答
回答1:要用到ng-bind-html
<!DOCTYPE html><html ng-app='test'><head lang='en'> <meta charset='UTF-8'> <title></title></head><body> <p ng-controller='TextareaCtrl'><p ng-bind-html='name'></p> </p> <script src='http://apps.bdimg.com/libs/angular.js/1.3.9/angular.min.js'></script> <script> var myModule = angular.module('test',[]); myModule.controller('TextareaCtrl',['$scope','$sce',function($scope,$sce){ var str='啦啦11范德薩范德薩nfadsfadsfadnfdfadfanfdafa'; $scope.name=$sce.trustAsHtml(str.replace(/n/g,'<br/>')); }]); </script></body></html>回答2:
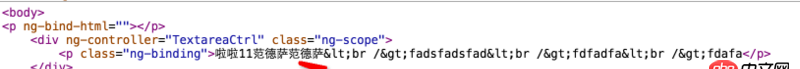
造成不解析的原因是angularjs對html進行了過濾,把< > 符號變為 & l t; & g t;,有圖為證。我查了一下是可以禁用過濾器的,angularjs 實在不熟悉,幫不上你。
scope.Datas.userInfo.rich_summary=scope.Datas.userInfo.rich_summary.replace(/rn/gi,’<br/>’) scope.Datas.userInfo.rich_summary=scope.Datas.userInfo.rich_summary.replace(/r/gi,’<br/>’) scope.Datas.userInfo.rich_summary=scope.Datas.userInfo.rich_summary.replace(/n/gi,’<br/>’)
轉一下
相關文章:
1. 數組按鍵值封裝!2. Docker for Mac 創建的dnsmasq容器連不上/不工作的問題3. docker不顯示端口映射呢?4. python - flask _sqlalchemy 能否用中文作為索引條件5. java - 阿里的開發手冊中為什么禁用map來作為查詢的接受類?6. python3.x - git bash如何運行.bat文件?7. javascript - ES6規范下 repeat 函數報錯 Invalid count value8. html5 - 使用echarts中的圖表 一個頁面導入了好幾個js圖表 實現echarts圖表隨著瀏覽器窗口變化而變化時出現了問題9. javascript - webpack中alias配置中的“@”是什么意思?10. javascript - 為什么創建多行多列的表格最后只有一行內有表格

 網公網安備
網公網安備