angular.js - angular,公共的代碼你們是放在哪里的
問題描述
我最開始是放在rootScope,發現這是全局屬性,就放棄了又不想在每個需要用到的controller里面都寫一遍,之后我選擇放入指令directive里面的controller里面,之后,我又發現,directive是依賴HTML的,如果方法一樣,但是我HTML不一樣,指令就沒辦法用來了。說得有點亂,我的意思是:我的一個方法所有的地方都可能用得到,我需要放在哪里?以后用得上的時候直接調用方法。比如:把它作為公共的代碼,應該怎么寫
問題解答
回答1:最好用service或者factory
// use factoryangular.module(’YourAppName’) .factory(’YourFuncName’, function() {return function() { // your function code here} }); // use serviceangualr.module(’YourAppName’) .service(’myUtils’,function() {this.yourFuncName = function() { // your function code here} })
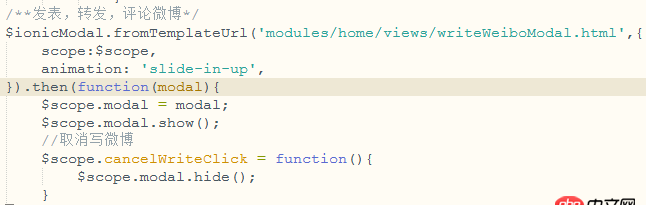
對于截圖中的情況
angular.module(’YourAppName’) .factory(’YourFuncName’, function() {return function($scope) { return function(modal) {// Use $scope Here }} }); // 使用時somthing.then(yourFuncName($scope))
相關文章:
1. angular.js - AngularJS如何添加的DOM元素且能綁定事件2. angular.js - Angular directive遇到的一個問題,急救3. angular.js - AngularJs ng-repeat指令 如何取Json對象渲染到前端模板?4. angular.js - Angularjs+requirejs ngMessages校驗問題5. angular.js - angular做點擊購買時的遮罩層6. angular.js - angularjs 公用的方法7. angular.js - Angular-Strap 模態框(Modal) 報錯8. angular.js - angularjs 怎么加載不同模板的css js9. angular.js - angularjs的問題:點擊”選擇圖片“后,需要很長的時間才能選擇圖片10. angular.js - angularjs 點擊li如何添加/移除當前li class類名?

 網公網安備
網公網安備