文章詳情頁
angular.js - angular與angular-material連用獲取不到卡片的寬高
瀏覽:149日期:2024-10-04 10:58:23
問題描述
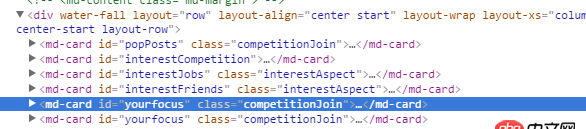
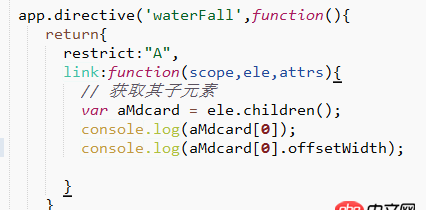
 我給最外面那個p設置了一個指令water-fall,然后想獲取其子元素md-card的offsetWidth、offsetHeight,但是獲取的值都是0,指令代碼如下:
我給最外面那個p設置了一個指令water-fall,然后想獲取其子元素md-card的offsetWidth、offsetHeight,但是獲取的值都是0,指令代碼如下:
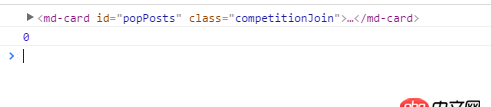
 結果如下
結果如下
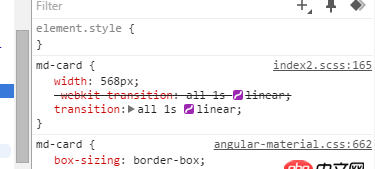
 而且我已經給每個卡片在樣式表里添加了寬度,
而且我已經給每個卡片在樣式表里添加了寬度,

希望有人能幫忙解決下,蟹蟹。
問題解答
回答1:頁面只要渲染出來,它的高就不會變,它只有一個min-height屬性,如果卡片大了就是被里面的內容撐大的
相關文章:
1. 數組按鍵值封裝!2. java - web項目中,用戶登陸信息存儲在session中好 還是cookie中好,取決于什么?3. angular.js - webpack build后的angularjs路由跳轉問題4. mysql - 大部分數據沒有行溢出的text字段是否需要拆表5. mysql federated引擎無法開啟6. mysql 新增用戶 主機名設定 失敗7. 單擊登錄按鈕無反應8. ubuntu - mysql 連接問題9. mysql - 查詢字段做了索引為什么不起效,還有查詢一個月的時候數據都是全部出來的,如果分拆3次的話就沒問題,為什么呢。10. mysql儲存json錯誤
排行榜

 網公網安備
網公網安備