angular.js - angularjs 點擊li如何添加/移除當前li class類名?
問題描述
<li ng-class='{on: onSw==true}'>
<p class='li_center'> <p ng-click='toggleC()'></p><p class='goods_part'><p class='rightbox'> <p class='goods_content'>嬌韻詩清透潤白柔膚水清爽型200ml</p> <p class='price_area'><span class='new_money'>¥390.00</span><span class='old_money'>¥420.00</span><span class='conter'> <span class='remove_btn'>-</span><input type='number' class='' value='1'/><span class='add_btn'>+</span> <br clear='all'/></span> </p></p> </p> <br clear='all'/></p> </li> <li ng-class='{on: onSw==true}'><p class='li_center'> <p ng-click='toggleC()'></p> <p class='goods_part'><p class='rightbox'> <p class='goods_content'>嬌韻詩清透潤白柔膚水清爽型200ml</p> <p class='price_area'><span class='new_money'>¥390.00</span><span class='old_money'>¥420.00</span><span class='conter'> <span class='remove_btn'>-</span><input type='number' class='' value='1'/><span class='add_btn'>+</span> <br clear='all'/></span> </p></p> </p> <br clear='all'/></p> </li> <script>var app=angular.module('myApp',[]);app.controller('myCon',function($scope){ $scope.sw=false;$scope.disappear=function(){ $scope.sw=true;};$scope.onSw=false;$scope.toggleC=function(){ $scope.onSw=!$scope.onSw;}});</script>
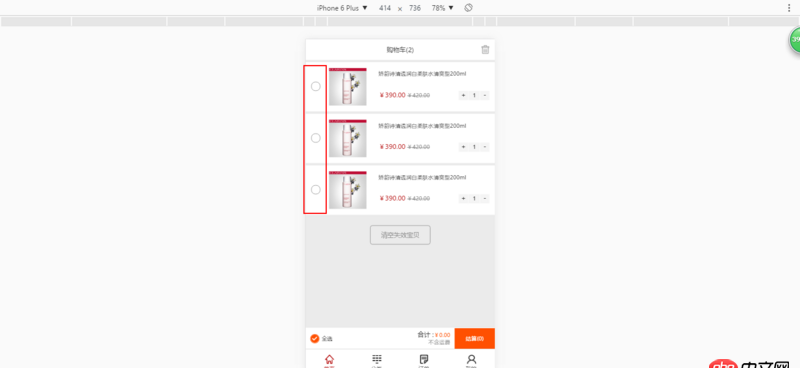
不點擊是這樣[圖片描述][1]
點擊以后是這樣 怎樣才能做到點哪個li就改變哪個li樣式?
怎樣才能做到點哪個li就改變哪個li樣式?
問題解答
回答1:
如果你的li是用的ng-repeat例如item in items遍歷出來的就把數組里面每個元素都增加一個onSw,點擊事件傳參$index然后function里面 $scope.items[index].onSw=true
相關文章:
1. 數組按鍵值封裝!2. java - web項目中,用戶登陸信息存儲在session中好 還是cookie中好,取決于什么?3. angular.js - webpack build后的angularjs路由跳轉問題4. mysql - 大部分數據沒有行溢出的text字段是否需要拆表5. mysql federated引擎無法開啟6. mysql 新增用戶 主機名設定 失敗7. 單擊登錄按鈕無反應8. ubuntu - mysql 連接問題9. mysql - 查詢字段做了索引為什么不起效,還有查詢一個月的時候數據都是全部出來的,如果分拆3次的話就沒問題,為什么呢。10. mysql儲存json錯誤

 網公網安備
網公網安備