angular.js - `ng-bind-html`中的`ng-click`指令不生效
問題描述
js代碼如下:
$scope.uploadInfo = $sce.trustAsHtml(’上傳成功!<a ng-click='’+'quitTo(’customer’)'+’'>點擊</a>跳轉到客戶列表界面’);//$scope.$apply();
html代碼如下:
<p class='modal-content'> <p ng-bind-html='uploadInfo'> </p></p>
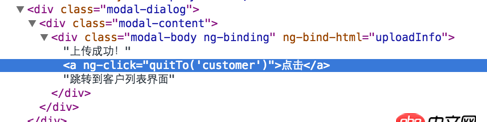
在瀏覽器中看到的dom結構如下:
 點擊圖中文字鏈接沒有任何響應,在“quitTo()”函數中設斷點發現沒有執行到。怎么才能讓這里生效呢?我試了$scope.$apply(),還試了$compile(),發現都沒有用。
點擊圖中文字鏈接沒有任何響應,在“quitTo()”函數中設斷點發現沒有執行到。怎么才能讓這里生效呢?我試了$scope.$apply(),還試了$compile(),發現都沒有用。
問題解答
回答1:有別的方法,或能具體解釋其原理的話,希望可以和我分享這個問題雖然自己解決了,但感覺不是非常理解。用的是
var uploadInfo = ’上傳成功!<a ng-click='’+'quitTo(’customer’)'+’'>點擊</a>跳轉到客戶列表界面’;var ele = $compile(uploadInfo)($scope);angular.element(’.modal-body’).append(ele);
沒有用ng-bind-html和$sce.trustAsHtml()。
回答2:任何指令的生效都需要compile,這一步在app啟動的時候angular先幫你做了,但你插入的html是沒有經過compile這個步驟的,所以你手動compile下即可,之前自己寫指令,動態插入元素時遇到過類似情況,歡迎繼續交流。
相關文章:
1. 數組按鍵值封裝!2. Docker for Mac 創建的dnsmasq容器連不上/不工作的問題3. docker不顯示端口映射呢?4. python - flask _sqlalchemy 能否用中文作為索引條件5. java - 阿里的開發手冊中為什么禁用map來作為查詢的接受類?6. python3.x - git bash如何運行.bat文件?7. javascript - ES6規范下 repeat 函數報錯 Invalid count value8. html5 - 使用echarts中的圖表 一個頁面導入了好幾個js圖表 實現echarts圖表隨著瀏覽器窗口變化而變化時出現了問題9. javascript - webpack中alias配置中的“@”是什么意思?10. javascript - 為什么創建多行多列的表格最后只有一行內有表格

 網公網安備
網公網安備