angular.js - angular 指令中包含webworker 在單元測試中一直報找不到worker 文件錯誤 如何解決?
問題描述
//directive.js var option = { ’typeNumber’: 4, ’errorCorrectLevel’:’L’, ’text’: $scope.text }$scope.worker = new Worker(’/js/myworkers.js’);$scope.myworker.postMessage(option);//test.jsdescribe(’Directives test’, function(){ var $compile, $scope, $templateCache, $httpBackend,workerValue,$timeout; beforeEach(module(’directives’)); ... ... ...it(’qrcode test’, function(){$httpBackend.expectGET(’webroot/js/myworkers.js’).respond(200,’woker’);var link = $compile(’<my-qrcode value='qrcode_text' change='false'></my-qrcode>’);var element = link($scope);$scope.$digest();console.log(element.html());//expect(element.html()).toEqual(workerValue)});//karma.conf.js... // list of files / patterns to load in the browser files: [ ’testjs/jquery.js’, ’webroot/js/lib/angular/angular.js’, ’webroot/js/lib/angular/angular-route.js’, // ’webroot/js/lib/angular/angular-animate.js’, ’webroot/js/lib/angular/angular-resource.js’, ’webroot/js/lib/angular/angular-sanitize.js’, ’webroot/js/lib/angular/*.min.js’, ’webroot/js/lib/bootstrap-ui/*.js’, // ’webroot/js/lib/angular/angular-loader.js’, ’webroot/js/lib/angular/angular-mocks.js’, ’webroot/js/myworkers.js’, ’webroot/js/bootstrap.js’, ’webroot/js/services.js’, ’webroot/js/directives.js’, ’webroot/js/filters.js’, ’webroot/js/app.js’, ’webroot/js/controllers.js’, ’testjs/*.js’ ], ...
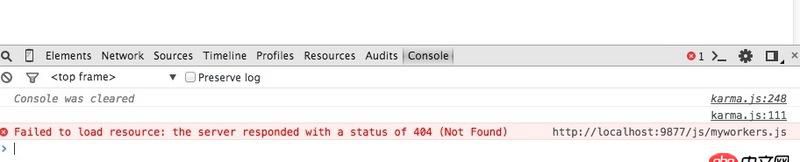
報錯報錯提示
 ][2]
][2]
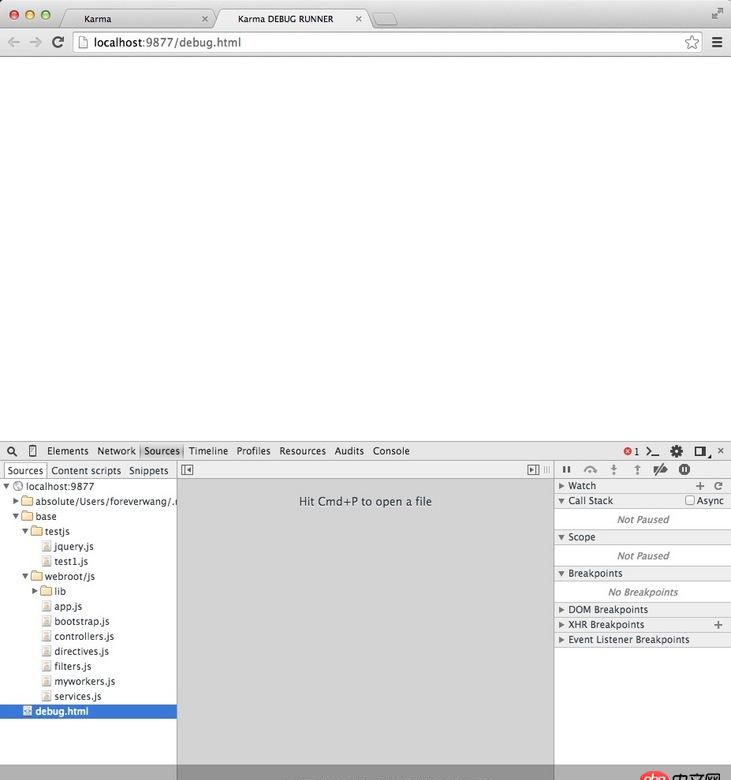
debug中的 resource

我看到有人說 這樣就可以了但是現在不行 誰能說說這是什么情況嗎??怎么解決呢??
問題解答
回答1:..把路徑寫好就好了。。。。 new work('base/webroot/js/myworker.js')
相關文章:
1. 數組按鍵值封裝!2. docker不顯示端口映射呢?3. java - 阿里的開發手冊中為什么禁用map來作為查詢的接受類?4. java - 無法執行該操作,因為鏈接服務器 "***" 的 OLE DB 訪問接口 "SQLNCLI" 無法啟動分布式事務。解決方法?5. 如何用Java向kafka發送json數據6. javascript - 使用vue官方腳手架進行單元測試,如何覆蓋到watch里的變量?7. javascript - 為什么創建多行多列的表格最后只有一行內有表格8. javascript - ES6規范下 repeat 函數報錯 Invalid count value9. clone - git sourceTree克隆倉庫時,都不停彈出Password Required彈窗,即時輸入正確的git賬號密碼還是彈出10. html5 - 使用echarts中的圖表 一個頁面導入了好幾個js圖表 實現echarts圖表隨著瀏覽器窗口變化而變化時出現了問題

 網公網安備
網公網安備