文章詳情頁
html5 - angularjs中外部模版加載無法使用
瀏覽:142日期:2024-03-10 18:06:40
問題描述
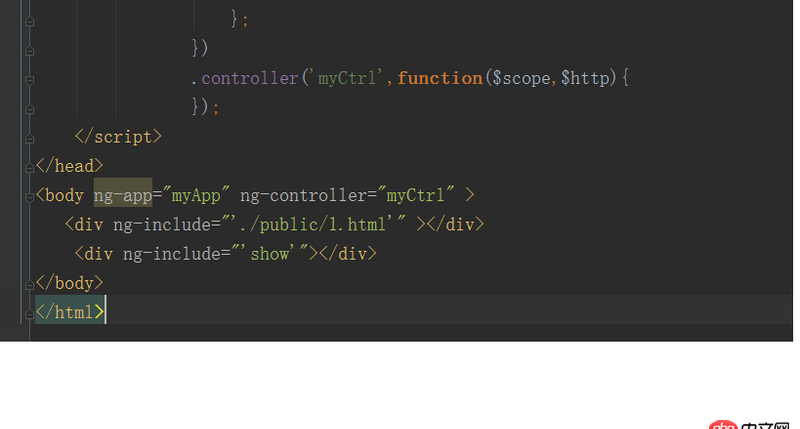
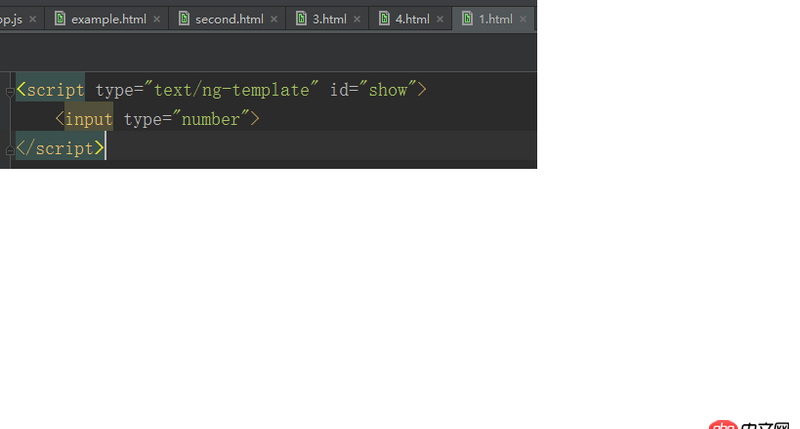
使用angularjs時用ng-include引入外部模版(使用script標簽),然后再次使用ng-include來使用這個引入的模版(使用id操作),但沒反應,哪里錯了?

問題解答
回答1:1.ng-include,如果單純指定地址,必須要加引號2.ng-include,加載外部html,script標簽中的內容不執行,不能加載,如果需要控制器處理需要在主頁中注冊3.ng-include,加載外部html中含有style標簽樣式可以識別4.ng-inclue,記載外部html中的link標簽可以加載
標簽:
Html5
上一條:javascript - 單個控件多個字段搜索下一條:javascript - angular中ui-self中使用ui-sref="{{item.url}}"會報Invalid state ref ’’
相關文章:
1. angular.js - webpack build后的angularjs路由跳轉問題2. java - Activity中的成員變量被賦值之后,Activity被回收的時候內存才會被釋放嗎3. java - web項目中,用戶登陸信息存儲在session中好 還是cookie中好,取決于什么?4. php由5.3升級到5.6后,登錄網站,返回的是php代碼,不是登錄界面,各位大神有知道的嗎?5. 數組按鍵值封裝!6. 我寫的哪里有錯?請大神幫忙查看一下。7. tp5.0,param獲取全部參數8. 使用list和each配合,的作業,輸出一行后,如何換行9. 老師,flex-shrink: 1; 按視頻操作,不會自動縮放10. 為什么 必須在<ul> 下建立 <li> 在建<a>?
排行榜

 網公網安備
網公網安備