文章詳情頁
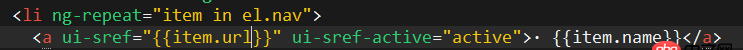
javascript - angular中ui-self中使用ui-sref="{{item.url}}"會報Invalid state ref ’’
瀏覽:67日期:2024-03-11 08:32:23
問題描述
使用angular時,使用循環(huán)拿到配置數(shù)據(jù)時,

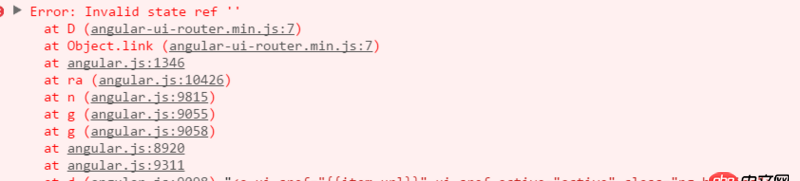
會報錯

是因為ui-sref初始化為空,要怎么修改?
問題解答
回答1:用ui-state
https://ui-router.github.io/n...
回答2:ui-serf=’item.url’
回答3:首先,你看下這個 item.url 的值是什么, 路由配置那里有 沒有配置這個 值對應(yīng)的 state
還是貼下圖吧
標(biāo)簽:
JavaScript
相關(guān)文章:
1. angular.js - webpack build后的angularjs路由跳轉(zhuǎn)問題2. java - web項目中,用戶登陸信息存儲在session中好 還是cookie中好,取決于什么?3. 數(shù)組按鍵值封裝!4. mysql - 根據(jù)一個字段查找另一個字段重復(fù)的數(shù)據(jù)?并刪除相同的記錄,保留其中一個。5. 為什么bindClass訪問不了的?6. 這個是什么問題?7. mysql - navicat 經(jīng)常打開表一直在載入中 也不能關(guān)閉 著急解決8. 單擊登錄按鈕無反應(yīng)9. mysql - 查詢字段做了索引為什么不起效,還有查詢一個月的時候數(shù)據(jù)都是全部出來的,如果分拆3次的話就沒問題,為什么呢。10. mysql儲存json錯誤
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備