css3 - 關(guān)于flex布局的一個(gè)問(wèn)題
問(wèn)題描述
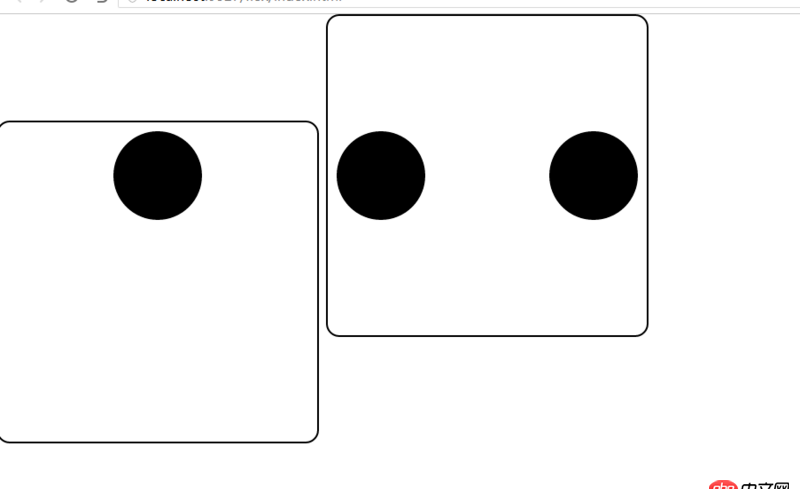
<p class='box dice1'> <span></span></p><p class='box dice2'> <span></span> <span></span></p> * { padding: 0; margin: 0;}span { display: inline-block; width: 100px; height: 100px; border-radius: 50px; background-color: #000; margin: 10px;}.box { display: inline-flex; width: 360px; height: 360px; border: 2px solid #000; border-radius: 15px;}.dice1 { flex-flow: row wrap; justify-content: center;}.dice2 { flex-flow: row nowrap; justify-content: space-between; align-items: center}

問(wèn)題>>>>>>>>>>怎么保證這兩個(gè)骰子不變的情況下,讓他們對(duì)齊,不要一個(gè)低一個(gè)高
問(wèn)題解答
回答1:外面再套一層p,然后最外面這層p設(shè)定為flex。
像這樣:
<p class='body'> // ..</p>
css加上這么一段:
p.body { display: flex;}回答2:
<p class='box-center-v'> <p class='child box-flex'>文字一</p> <p class='child box-flex'>文字二</p></p>*{ margin:0; padding:0}.box-center-v { display: -webkit-box; display: -moz-box; display: -ms-flexbox; display: -webkit-flex; display: flex; -webkit-box-align: center; -ms-flex-align: center; -webkit-align-items: center; align-items: center}.box-flex { -webkit-box-flex: 1; -webkit-flex: 1; -ms-flex: 1; flex: 1; width: 100%; overflow: hidden;}.child{ margin:10px; line-height:50px; border:3px solid #666; text-align:center}
demo
相關(guān)文章:
1. angular.js - webpack build后的angularjs路由跳轉(zhuǎn)問(wèn)題2. java - web項(xiàng)目中,用戶登陸信息存儲(chǔ)在session中好 還是cookie中好,取決于什么?3. 數(shù)組按鍵值封裝!4. mysql - navicat 經(jīng)常打開(kāi)表一直在載入中 也不能關(guān)閉 著急解決5. 為什么bindClass訪問(wèn)不了的?6. 我寫(xiě)的哪里有錯(cuò)?請(qǐng)大神幫忙查看一下。7. 老師,怎么不講一次性添加多個(gè)數(shù)據(jù)8. 為什么 必須在<ul> 下建立 <li> 在建<a>?9. mySql排序,序號(hào)10. 這個(gè)是什么問(wèn)題?

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備