javascript - Express 和 request 如何代理遠程圖片?
問題描述
使用 Node 的 Express 結合 request 來代理遠程圖片,但是返回的內容和原圖片的內容有區別,是亂碼,但是亂的不一致。關鍵代碼:
var FurionImgHandler = function (req, res) { var url = req.url.split(’/fimg/’)[1]; var options = {url: url }; function callback (error, response, body) {if (!error && response.statusCode === 200) { var contentType = response.headers[’content-type’]; response.setEncoding(’binary’); res.set(’Content-Type’, contentType); res.send(body);} } request.get(options, callback);};
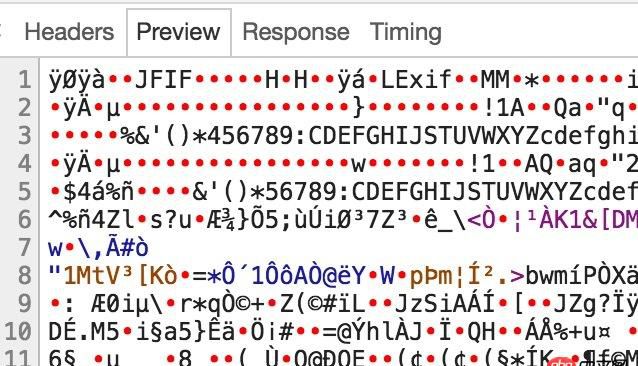
原圖片:

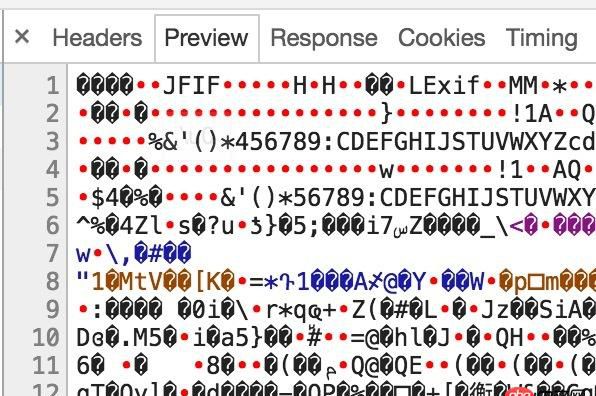
代理后返回的圖片:

問題解答
回答1:加了 encoding: null 就可以了
var options = { url: url, encoding: null};回答2:
應該是傳的Blob對象,你試試轉化一下。
回答3:圖片如果不需要存儲或者其它操作,直接通過pipe傳遞給response不行嗎?
http.get(options, (response) => { response.pipe(res);})
soonfy
相關文章:
1. 數組按鍵值封裝!2. docker不顯示端口映射呢?3. java - 阿里的開發手冊中為什么禁用map來作為查詢的接受類?4. javascript - 使用vue官方腳手架進行單元測試,如何覆蓋到watch里的變量?5. javascript - 為什么創建多行多列的表格最后只有一行內有表格6. 如何用Java向kafka發送json數據7. javascript - webpack中alias配置中的“@”是什么意思?8. clone - git sourceTree克隆倉庫時,都不停彈出Password Required彈窗,即時輸入正確的git賬號密碼還是彈出9. 主題切換問題,用過別人的webapp在后臺切換模板主題后手機端打開網頁就是切換到的主題了10. html5 - 使用echarts中的圖表 一個頁面導入了好幾個js圖表 實現echarts圖表隨著瀏覽器窗口變化而變化時出現了問題

 網公網安備
網公網安備