javascript - webpack-dev-server 打包沒有報(bào)錯(cuò) 但是沒有生成文件
問題描述


var path = require(’path’);module.exports = { entry: './src/main.js',//入口文件 output: {//打包輸出的文件 path: __dirname, filename: './dist/bundle.js' }, module: { loaders: [ {test: path.join(__dirname, ’src’),loader: ’babel-loader’,query: { presets: [’es2015’]} } ] }}
{ 'name': 'test', 'version': '1.0.0', 'description': '', 'main': 'index.js', 'scripts': { 'start': 'webpack-dev-server', 'test': 'echo 'Error: no test specified' && exit 1' }, 'author': '', 'license': 'ISC', 'devDependencies': { 'babel-core': '^6.24.1', 'babel-loader': '^6.4.1', 'webpack': '^2.4.1' }}
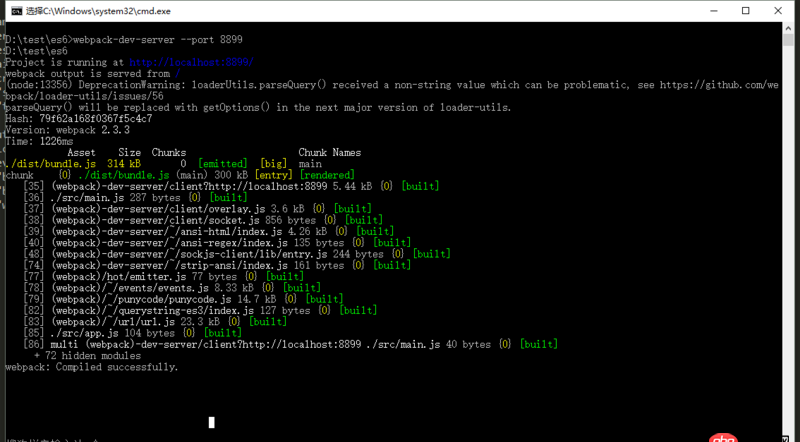
使用webpack命令打包沒有問題 使用npm start打包 不報(bào)錯(cuò) 但是文件沒有打包出來沒有我要先執(zhí)行一遍webpack 把文件打包如出來 然后在執(zhí)行npm start 才可以熱加載更新
問題解答
回答1:題目看錯(cuò)了 正如樓上所說 webpack-dev-server只是個(gè)本地的文件服務(wù)器 它只是做文件服務(wù) 不做打包服務(wù)文檔 https://github.com/webpack/we...和 webpack(https://github.com/webpack/we...)是兩個(gè)東西
回答2:webpack-dev-server不會(huì)生成文件的,只會(huì)在內(nèi)存里,用webpack試試吧
回答3:webpack-dev-server --inline --progress --hot --watch-pol
回答4:webpack-dev-server生成的文件只會(huì)在內(nèi)存里
相關(guān)文章:
1. 數(shù)組按鍵值封裝!2. angular.js - webpack build后的angularjs路由跳轉(zhuǎn)問題3. java - web項(xiàng)目中,用戶登陸信息存儲在session中好 還是cookie中好,取決于什么?4. 老師,怎么不講一次性添加多個(gè)數(shù)據(jù)5. mysql - 查詢字段做了索引為什么不起效,還有查詢一個(gè)月的時(shí)候數(shù)據(jù)都是全部出來的,如果分拆3次的話就沒問題,為什么呢。6. mysql - 大部分?jǐn)?shù)據(jù)沒有行溢出的text字段是否需要拆表7. pdo - mysql 簡單注入疑問8. Mysql取下一條記錄9. python - linux 下用wsgifunc 運(yùn)行web.py該如何修改代碼10. 表格對其 只涉及到對其,沒有涉及到大小,長寬還有背景色類的嗎

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備