vue.js - vue 打包后 nginx 服務端API請求跨域問題無法解決。
問題描述
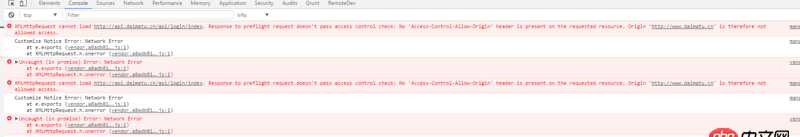
我把vue打包傳到服務端后 放在 www 子域名所指定的目錄里。當我發起請求的時候要去請求 api 子域名所綁定的目錄。這一請求就造成了跨域提示

然后我在nginx 里也配置了也無解。

也就是我請求 www.daimatu.cn/api/login/index ajax post 請求 轉發到 api.daimatu.cn/api/login/index 去
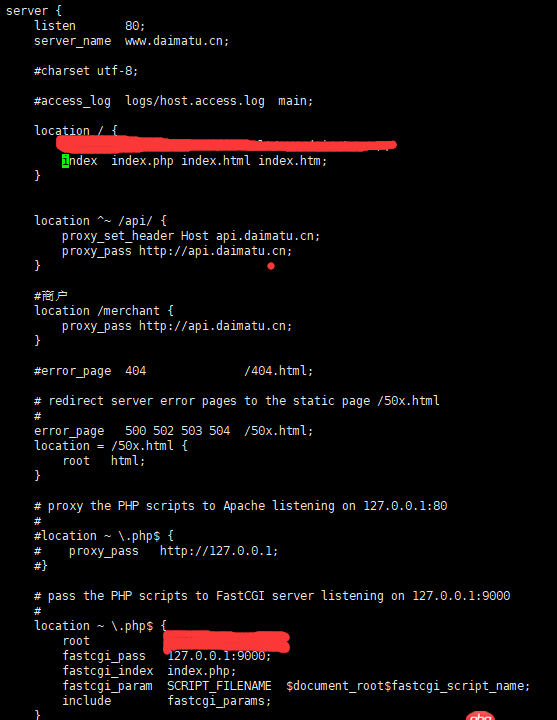
我之前在 location / {} 和 location /api {} 里做了很多設置 都是網上百度來的,然后并沒有用~!
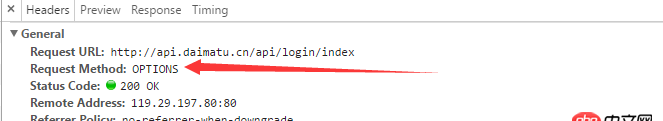
然后我在我本的把請求的地址改為線上的,本地請求也沒有問題!是通的能正常操作。我對比了下兩邊的請求頭發現不一樣!本地請求線上服務端 Request Method 是正常的GET POST 而我線上從 www 轉到請求 api 的 Request Method 變成了 OPTIONS 而不是正常的 GET POST 等請求頭 我也搜索找了設置 OPTIONS 怎么設置請求的時候跨域還是無法解決了!

如圖上所示 變成了 options 了
我想請教下大伙 你們是如何配置的。我后端語言是PHP 不要叫我去設置更改PHP。我本地請求本地服務和線上服務都是通的正常的,只有線上www 轉發請求 api 有問題。所以不用改程序。
Api 請求地址: http://api.daimatu.cn/api/log...Api 帳號: admin Api 密碼: 123456Api 驗證碼: 1234求大伙 NGINX服務器請求我這個API過來 看下你們的配置。我已經折騰了半天也沒有成功!!
問題解答
回答1:在location中作如下配置
add_header ’Access-Control-Allow-Origin’ ’*’;add_header ’Access-Control-Allow-Credentials’ ’true’;add_header ’Access-Control-Allow-Methods’ ’GET, POST, OPTIONS’;
然后重啟nginx服務
service nginx reload
相關文章:
1. 數組按鍵值封裝!2. Docker for Mac 創建的dnsmasq容器連不上/不工作的問題3. docker不顯示端口映射呢?4. python - flask _sqlalchemy 能否用中文作為索引條件5. java - 阿里的開發手冊中為什么禁用map來作為查詢的接受類?6. python3.x - git bash如何運行.bat文件?7. javascript - ES6規范下 repeat 函數報錯 Invalid count value8. html5 - 使用echarts中的圖表 一個頁面導入了好幾個js圖表 實現echarts圖表隨著瀏覽器窗口變化而變化時出現了問題9. javascript - webpack中alias配置中的“@”是什么意思?10. javascript - 為什么創建多行多列的表格最后只有一行內有表格

 網公網安備
網公網安備