nginx - 關(guān)于vue項(xiàng)目部署到ngnix后出現(xiàn)的問(wèn)題
問(wèn)題描述
原本想用github預(yù)覽自己做的vue demo,但是發(fā)現(xiàn)不行,說(shuō)要把build后的文件拿到ngnix服務(wù)器上去跑。
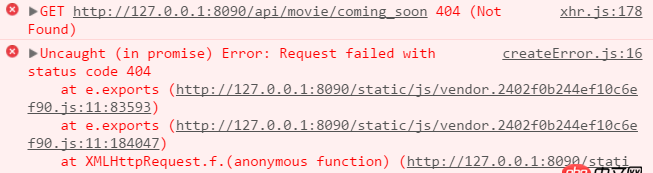
1、demo中用到了跨域訪問(wèn)豆瓣api,proxyable已經(jīng)設(shè)置了,npm run dev是可以跨域訪問(wèn)的,但為什么我在服務(wù)器上一運(yùn)行就報(bào)錯(cuò),如下圖

2、如下圖,如何設(shè)置ngnix才能把原有的127.0.0.1:8090/項(xiàng)目路徑,改為自己購(gòu)買(mǎi)的域名或者github.io/項(xiàng)目路徑

3、怎樣部署才能把項(xiàng)目放到域名上,不需要每次啟動(dòng)ngnix服務(wù)才能運(yùn)行項(xiàng)目這么蛋疼。
其實(shí)上面3個(gè)問(wèn)題總結(jié)一下就是“如何在ngnix服務(wù)器上跨域訪問(wèn)豆瓣api數(shù)據(jù)”。。。我沒(méi)想到會(huì)搞得這么難。。
求有經(jīng)驗(yàn)的大神解答,謝謝!
問(wèn)題解答
回答1:這個(gè)是域名的問(wèn)題,你應(yīng)該先定義一個(gè)全局的url
定義全局變量的方法如果不清楚的話(huà)可在sf搜索一下有很多
這個(gè)是定義全局參數(shù)const isDebug = trueconst commonUrl = isDebug? ’’:’http://xxxx’在你接口調(diào)用的地方 getNew(){this.$http.get(commonUrl + ’/v2/movie/new_movies’).then(response => { console.log(response) Indicator.close() this.topList = response.data.subjects}, response => {}) },
如果是在本地開(kāi)發(fā)那isDebug就是true 如果是傳到服務(wù)器上isDebug就是false
回答2:我理解的問(wèn)題:部署vue到github.
具體代碼也沒(méi)時(shí)間貼了,就講下思路吧:
好了,這里我們就不需要ngnix服務(wù)器了.
我們知道兩點(diǎn):
github訪問(wèn)是訪問(wèn)index.html作為入口;
vue打包文件必須在服務(wù)端運(yùn)行
所以,問(wèn)題逐漸清晰了,我們將vue打包的index.html作為github的入口文件不就行了.所以問(wèn)題應(yīng)該就是打包的問(wèn)題了.
tips:關(guān)于跨域,你npm run dev之所以能運(yùn)行是因?yàn)槟阍诒镜氐膎odejs服務(wù)器設(shè)置了代理,而服務(wù)端并沒(méi)有,若單純的想在服務(wù)端跨域,還是需要做很多工作的.
相關(guān)文章:
1. 數(shù)組按鍵值封裝!2. 關(guān)docker hub上有些鏡像的tag被標(biāo)記““This image has vulnerabilities””3. docker不顯示端口映射呢?4. Docker for Mac 創(chuàng)建的dnsmasq容器連不上/不工作的問(wèn)題5. java - 阿里的開(kāi)發(fā)手冊(cè)中為什么禁用map來(lái)作為查詢(xún)的接受類(lèi)?6. docker安裝后出現(xiàn)Cannot connect to the Docker daemon.7. android - 百度地圖加載完成監(jiān)聽(tīng)8. python - flask _sqlalchemy 能否用中文作為索引條件9. dockerfile - 我用docker build的時(shí)候出現(xiàn)下邊問(wèn)題 麻煩幫我看一下10. nignx - docker內(nèi)nginx 80端口被占用

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備