文章詳情頁
html5 - echarts折線圖 markline 數值怎么設置 不想用默認的average
瀏覽:136日期:2023-02-01 11:26:29
問題描述
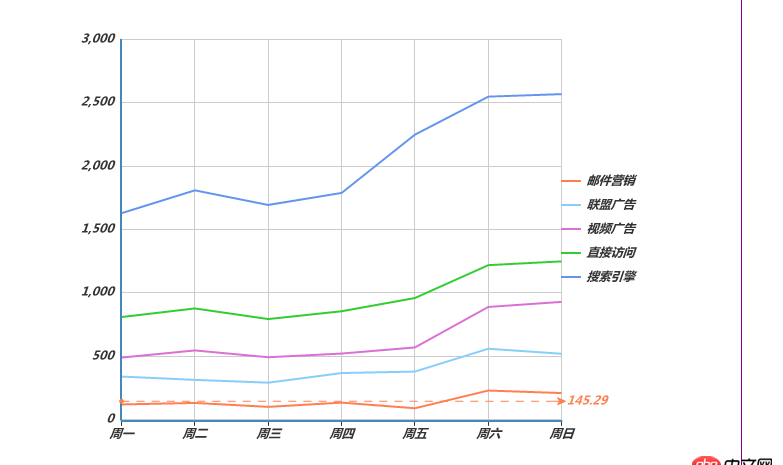
 如圖所示的 145.29 這條線怎么設置//代碼如下series: [{
如圖所示的 145.29 這條線怎么設置//代碼如下series: [{
name: ’郵件營銷’,type: ’line’,stack: ’總量’,symbol: ’none’,markLine: { data: [{type: ’average’,name: ’平均值’ }]},label:{ normal:{show:true,position:’top’,formatter:’{c}%’ }},itemStyle : { normal: {label : {show: true}}},data: [120, 132, 101, 134, 90, 230, 210] }]
問題解答
回答1:方法一: markLine: { data:[[ {name:’兩點之間的線’,coord:[0,120] },{coord:[6, 500] }] ]}, 方法二: markLine: { data:[[ {name: ’兩個屏幕坐標之間的標線’,x: 100,y: 100 }, {x: 500,y: 200 }] ]},
注:coord:[x,y],其中x是Xaxis值的下標值,y是Yaxis的值;參考api
標簽:
Html5
相關文章:
1. nginx - 如何根據服務器配置設置web服務參數?2. javascript - table固定尾行,有人寫過嗎?3. javascript - 使用node.js的ws模塊不斷地向客戶端發送消息,應該如何不斷地去觸發“發送”這個動作4. javascript - 如何在NW.JS中使用Node自動重啟進程?5. 前端 - Web內部網頁登陸控制,怎么通過apache控制?還有其他的控制嗎?6. css - label文字居中7. css - 網頁div區塊 像蘋果一樣可左右滑動 手機與電腦8. 為什么學習PHP9. pdo - mysql 簡單注入疑問10. 引入traits后,為什么index得是空的呢?
排行榜

 網公網安備
網公網安備