文章詳情頁
css - 網頁div區塊 像蘋果一樣可左右滑動 手機與電腦
瀏覽:162日期:2023-07-02 08:26:07
問題描述

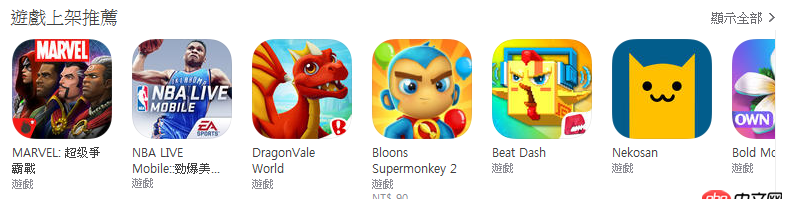
我想在手機與電腦上實現這個效果請問這該怎麼做...右邊還有app只是被暫時遮住滑鼠移過去可以左右滑動手機可以直接觸碰屏幕左右滑動在網頁上
問題解答
回答1:要不試一試swiper?
回答2:外面一個p,固定大小,position:relative;overflow:hidden; 里邊的內容position: absolute;,事件控制left: 左右移動。
回答3:類似于輪播的做法,只是輪播是一次切換一屏,這個你需要控制滑動多少,內容移動多少就行
回答4:`White-space: nowrap ;Overflow-x: auto ;`
標簽:
CSS
相關文章:
1. mysql - 在不允許改動數據表的情況下,如何優化以varchar格式存儲的時間的比較?2. javascript - Img.complete和img.onload判斷圖片加載完成有什么區別?3. docker網絡端口映射,沒有方便點的操作方法么?4. mysql 為什么主鍵 id 和 pid 都市索引, id > 10 走索引 time > 10 不走索引?5. css3 - 純css實現點擊特效6. java中返回一個對象,和輸出對像的值,意義在哪兒7. 安全性測試 - nodejs中如何防mySQL注入8. javascript - 關于apply()與call()的問題9. MySQL中無法修改字段名的疑問10. python - 在sqlalchemy中獲取剛插入的數據id?
排行榜

 網公網安備
網公網安備