文章詳情頁
css - 如果自動獲取寬度并居中?
瀏覽:150日期:2023-01-28 14:01:44
問題描述
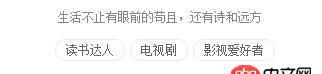
如圖,三個標簽的地方,標簽數量不一定,并且標簽的字數也是不一定,因此總體的寬度也是不一定的,有什么辦法讓這這些標簽自動居中嗎?使用margin:0 auto; width:auto;的結果是寬度表成了百分之百,設置flote:left;的效果雖然寬度自動適應了但是不能居中
問題解答
回答1:給標簽的父級容器添加css樣式:display:flex; justi-content:center;
代碼示例:
.test{display: flex;justify-content: center; } p{background: gray;margin: 0 10px;border-radius: 2px;padding: 0 10px; }
<p class='test'> <p>111</p> <p>222</p> <p>333</p></p>回答2:
三個標簽的父級元素加text-align: center
標簽:
CSS
相關文章:
1. 數組按鍵值封裝!2. docker不顯示端口映射呢?3. java - 阿里的開發手冊中為什么禁用map來作為查詢的接受類?4. java怎么獲取用戶客戶端mac地址5. java - 無法執行該操作,因為鏈接服務器 "***" 的 OLE DB 訪問接口 "SQLNCLI" 無法啟動分布式事務。解決方法?6. javascript - 使用vue官方腳手架進行單元測試,如何覆蓋到watch里的變量?7. javascript - 為什么創建多行多列的表格最后只有一行內有表格8. javascript - ES6規范下 repeat 函數報錯 Invalid count value9. clone - git sourceTree克隆倉庫時,都不停彈出Password Required彈窗,即時輸入正確的git賬號密碼還是彈出10. html5 - 使用echarts中的圖表 一個頁面導入了好幾個js圖表 實現echarts圖表隨著瀏覽器窗口變化而變化時出現了問題
排行榜

 網公網安備
網公網安備