文章詳情頁
css3動畫 - Canvas、Css3、動畫高手請進Html5問題請教
瀏覽:124日期:2023-01-28 13:57:13
問題描述

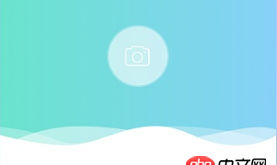
效果如圖所示,我想讓它像水一樣循環流動,求實現思路、、、能有具體demo就更好了,先謝謝啦。
問題解答
回答1:看看這是不是你想要的http://codepen.io/zacharycano...
回答2:像水一樣流動可以用視覺錯位實現。三個波浪、三個層,三張圖片(一層一個,圖片隨意扭曲到自己喜歡的角度,起點、終點要一樣高,這樣能銜接上,圖片還要夠寬)css3創建三個動畫,執行左右滾動,分別綁定到每一層,循環總時間稍微有點差別
標簽:
Html5
相關文章:
1. 數組按鍵值封裝!2. angular.js - webpack build后的angularjs路由跳轉問題3. java - web項目中,用戶登陸信息存儲在session中好 還是cookie中好,取決于什么?4. 老師,怎么不講一次性添加多個數據5. mysql - 查詢字段做了索引為什么不起效,還有查詢一個月的時候數據都是全部出來的,如果分拆3次的話就沒問題,為什么呢。6. mysql - 大部分數據沒有行溢出的text字段是否需要拆表7. pdo - mysql 簡單注入疑問8. Mysql取下一條記錄9. 表格對其 只涉及到對其,沒有涉及到大小,長寬還有背景色類的嗎10. mysql - SQL分組排序、隨機問題?
排行榜

 網公網安備
網公網安備