文章詳情頁
angular.js - 怎樣實現點擊 “分數” 后按分數升序和降序排列?
瀏覽:188日期:2024-10-06 18:44:21
問題描述
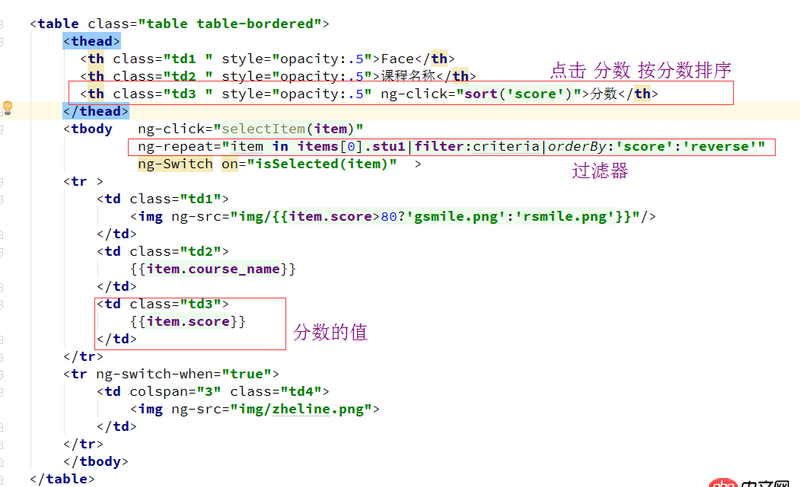
如下代碼實現了刷新自動降序排列,如何實現點擊事件,點擊后才升序和降序排列?

問題解答
回答1:首先,樓上說的對,你ng-repeat放錯位置了,應該放在tr了。
ng-click如果只是按分數排序,可以不傳參數;如果課程名和臉也排序,那就傳參數,調同一個方法。
分數排序這個地方,controller里聲明一個排序標識,升序或者降序都可以,用來記錄當前在排序的狀態的。出發sort()這個排序方法的時候先判斷狀態,根據狀態來判斷排序方式。并把標識放到’score’那個位置,后面那個翻轉不要了。
orderBy:sortFlag
controller里面切換sortFlag的值。
$scope.sortFlag = ’score’; //聲明標識變量并初始化排序方式$scope.sort = function(){ $scope.sortFlag = $scope.sortFlag === ’score’ ? ’-score’ : ’score’; //’-score’ 減號,變換排序方式}回答2:
你ng-repeat的位置放錯了吧,應該放在tr那里吧
相關文章:
1. 數組按鍵值封裝!2. docker不顯示端口映射呢?3. java - 阿里的開發手冊中為什么禁用map來作為查詢的接受類?4. javascript - 使用vue官方腳手架進行單元測試,如何覆蓋到watch里的變量?5. javascript - 為什么創建多行多列的表格最后只有一行內有表格6. 如何用Java向kafka發送json數據7. javascript - webpack中alias配置中的“@”是什么意思?8. clone - git sourceTree克隆倉庫時,都不停彈出Password Required彈窗,即時輸入正確的git賬號密碼還是彈出9. 主題切換問題,用過別人的webapp在后臺切換模板主題后手機端打開網頁就是切換到的主題了10. html5 - 使用echarts中的圖表 一個頁面導入了好幾個js圖表 實現echarts圖表隨著瀏覽器窗口變化而變化時出現了問題
排行榜

 網公網安備
網公網安備