angular.js - 用requireJS模塊angularjs代碼時遇到一些問題
問題描述
原本的angularjs項目是可用的,但是在用requireJS時出錯了。出錯的是app.js原本的angularjs代碼中的app.js代碼是
angular.module(’todomvc’, [’ngRoute’, ’ngResource’]) .config(function ($routeProvider) {’use strict’;var routeConfig = { controller: ’TodoCtrl’, templateUrl: ’todomvc-index.html’, resolve: {store: function (todoStorage) { // Get the correct module (API or localStorage). return todoStorage.then(function (module) {module.get(); // Fetch the todo records in the background.return module; });} }};$routeProvider .when(’/’, routeConfig) .when(’/:status’, routeConfig) .otherwise({redirectTo: ’/’ }); });
用了requirejs后main.js
(function () { require.config({paths: { ’angular’: ’../node_modules/angular/angular’, ’angular-route’: ’../node_modules/angular-route/angular-route’, ’angular-resource’: ’../node_modules/angular-resource/angular-resource’},shim: { ’angular’: {exports: ’angular’ }, ’angular-route’: {deps: [’angular’],exports: ’angular-route’ }, ’angular-resource’: {deps: [’angular’],exports: ’angular-resource’ }},deps: [’bootstrap’] })})()
app.js
(function () { define([’angular’,’angular-route’,’angular-resource’],function (angular){var moduleName = ’myAppModule’;angular.module(moduleName, [’angular-route’,’angular-resource’]) .config(function ($routeProvider) {’use strict’;var routeConfig = { controller: ’TodoCtrl’, templateUrl: ’todomvc-index.html’, resolve: {store: function (todoStorage) { // Get the correct module (API or localStorage). return todoStorage.then(function (module) {module.get(); // Fetch the todo records in the background.return module; });} }};$routeProvider .when(’/’, routeConfig) .when(’/:status’, routeConfig) .otherwise({redirectTo: ’/’ }); }); return moduleName; })})()
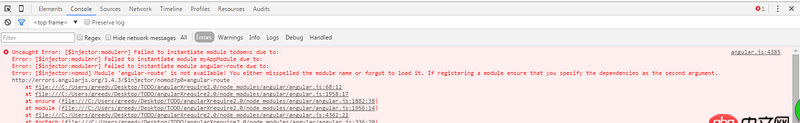
瀏覽器報錯注入出錯了。。。接觸requirejs不久,有沒有大神教教該怎么改。
問題解答
回答1:問題顯然在這里:
angular.module(moduleName, [’angular-route’,’angular-resource’])
你的依賴還是應該寫[’ngRoute’, ’ngResource’]。
回答2:搞不懂,ng都做了DI了為啥還要另外用個loader?
相關文章:
1. 數組按鍵值封裝!2. java - web項目中,用戶登陸信息存儲在session中好 還是cookie中好,取決于什么?3. angular.js - webpack build后的angularjs路由跳轉問題4. Mysql取下一條記錄5. mysql - 查詢字段做了索引為什么不起效,還有查詢一個月的時候數據都是全部出來的,如果分拆3次的話就沒問題,為什么呢。6. mysql - 大部分數據沒有行溢出的text字段是否需要拆表7. 老師,怎么不講一次性添加多個數據8. python - linux 下用wsgifunc 運行web.py該如何修改代碼9. pdo - mysql 簡單注入疑問10. 表格對其 只涉及到對其,沒有涉及到大小,長寬還有背景色類的嗎

 網公網安備
網公網安備