解決VUE自定義拖拽指令時(shí) onmouseup 與 click事件沖突問(wèn)題
功能描述:


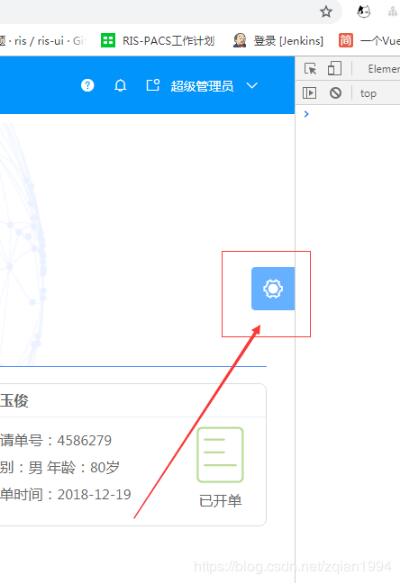
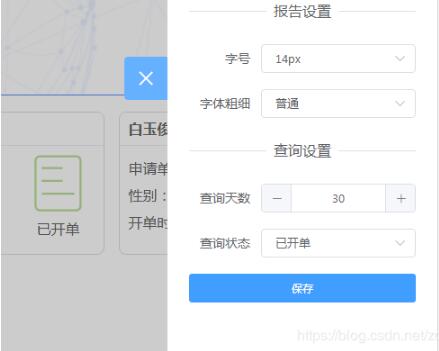
如圖,右側(cè)懸浮菜單按鈕,只支持上下方向拖動(dòng),點(diǎn)擊時(shí)展開(kāi)或關(guān)閉菜單。
BUG說(shuō)明:
鼠標(biāo)上下方向拖拽,如果松開(kāi)時(shí)鼠標(biāo)位于懸浮按鈕上會(huì)默認(rèn)執(zhí)行click事件,經(jīng)驗(yàn)證,click事件與mouse事件的執(zhí)行順序?yàn)閛nmousedown =》onmouseup =》onclick,意味著在click事件執(zhí)行時(shí)會(huì)與與其相關(guān)的mouse事件沖突。
解決方案:
因?yàn)閏lick事件執(zhí)行時(shí)間短,所以利用鼠標(biāo)拖動(dòng)的時(shí)間差作為標(biāo)志,在拖拽事件中計(jì)算鼠標(biāo)從onmousedown 到onmouseup 所用的時(shí)間差,與200ms作比較,作為全局變量。由于vue的directives自定義指令中無(wú)法使用this,所以個(gè)人采用給元素設(shè)置屬性的方式來(lái)解決全局變量的存儲(chǔ)問(wèn)題。
1、自定義上下拖拽指令
說(shuō)明:指令中沒(méi)有this關(guān)鍵字,指令中通過(guò)el可以直接拿到指令綁定的元素;
directives: { drag: { // 指令的定義 bind: function (el) { let odiv = el; //獲取當(dāng)前元素 let firstTime=’’,lastTime=’’; odiv.onmousedown = (e) => { document.getElementById(’dragbtn’).setAttribute(’data-flag’,false) firstTime = new Date().getTime(); // 算出鼠標(biāo)相對(duì)元素的位置 let disY = e.clientY - odiv.offsetTop; document.onmousemove = (e) => { // 用鼠標(biāo)的位置減去鼠標(biāo)相對(duì)元素的位置,得到元素的位置 let top = e.clientY - disY; // 頁(yè)面范圍內(nèi)移動(dòng)元素 if (top > 0 && top < document.body.clientHeight - 48) {odiv.style.top = top + ’px’; } }; document.onmouseup = (e) => {document.onmousemove = null;document.onmouseup = null;// onmouseup 時(shí)的時(shí)間,并計(jì)算差值lastTime = new Date().getTime();if( (lastTime - firstTime) < 200){ document.getElementById(’dragbtn’).setAttribute(’data-flag’,true)} }; }; } } },
2、懸浮菜單點(diǎn)擊事件中進(jìn)行驗(yàn)證。
click(e) { // 驗(yàn)證是否為點(diǎn)擊事件,是則繼續(xù)執(zhí)行click事件,否則不執(zhí)行 let isClick = document.getElementById(’dragbtn’).getAttribute(’data-flag’); if(isClick !== ’true’) { return false } if (!localStorage.settings) { return this.$message.error(’請(qǐng)選擇必填項(xiàng)并保存’); } if (this.right === -300) { this.right = 0; this.isMask = true; } else { this.right = -300; this.isMask = false; } },
補(bǔ)充知識(shí):vue 子組件 created 方法不執(zhí)行問(wèn)題
近期做了一個(gè)項(xiàng)目 里面有一個(gè)樹(shù)形菜單,將數(shù)據(jù)寫(xiě)在 js (死數(shù)據(jù))中,所有的東西都能夠正常執(zhí)行(i 標(biāo)簽,子節(jié)點(diǎn),父節(jié)點(diǎn)),但是當(dāng)在請(qǐng)求接口文件或者請(qǐng)求后臺(tái)數(shù)據(jù)的時(shí)候,發(fā)現(xiàn)引入的子組件的created方法不執(zhí)行,但是點(diǎn)擊父級(jí)菜單展開(kāi)時(shí)還是能夠觸發(fā),后來(lái)發(fā)現(xiàn) 是生命周期的問(wèn)題,仔細(xì)查看一下,后來(lái)解決!
解決方法如下:
用watch 檢測(cè)一下data的數(shù)據(jù)變化,created方法既然在點(diǎn)擊的時(shí)候執(zhí)行,所以也必須保留,好啦,就這樣!
以上這篇解決VUE自定義拖拽指令時(shí) onmouseup 與 click事件沖突問(wèn)題就是小編分享給大家的全部?jī)?nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. 利用單元測(cè)試對(duì)PHP代碼進(jìn)行檢查2. python如何實(shí)現(xiàn)word批量轉(zhuǎn)HTML3. Java8內(nèi)存模型PermGen Metaspace實(shí)例解析4. python excel和yaml文件的讀取封裝5. python3實(shí)現(xiàn)往mysql中插入datetime類型的數(shù)據(jù)6. moment轉(zhuǎn)化時(shí)間戳出現(xiàn)Invalid Date的問(wèn)題及解決7. python爬蟲(chóng)實(shí)戰(zhàn)之制作屬于自己的一個(gè)IP代理模塊8. Django 權(quán)限管理(permissions)與用戶組(group)詳解9. App啟動(dòng)優(yōu)化-Android性能優(yōu)化10. 詳解docker pull 下來(lái)的鏡像都存到了哪里

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備