解決vue做詳情頁(yè)跳轉(zhuǎn)的時(shí)候使用created方法 數(shù)據(jù)不會(huì)更新問(wèn)題
大家在做項(xiàng)目的時(shí)候肯定會(huì)遇到攜帶某個(gè)參數(shù)跳轉(zhuǎn)到詳情頁(yè) 然后取這個(gè)參數(shù),下面是重點(diǎn)
剛開(kāi)始我用cookie把這個(gè)參數(shù)存起來(lái)在詳情頁(yè)面取這個(gè)參數(shù)發(fā)現(xiàn)只有第一次取到的是正確的 你在回到父頁(yè)面在點(diǎn)擊進(jìn)詳情頁(yè)發(fā)現(xiàn)取到的數(shù)據(jù)跟原來(lái)的一模一樣根本沒(méi)有發(fā)生改變(因?yàn)閞outer跳轉(zhuǎn)時(shí)是不會(huì)刷新頁(yè)面的所以導(dǎo)致我取得值永遠(yuǎn)不能更新),我以為是cookie有問(wèn)題了后來(lái)又用了query攜帶參數(shù)跳轉(zhuǎn),sessionStorage方法存取發(fā)現(xiàn)都不行,
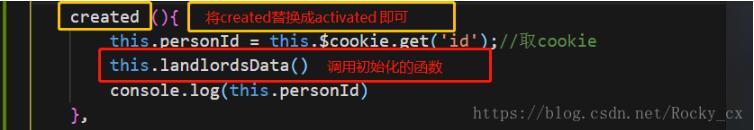
看下圖解決辦法


我也不知道其中是什么原理 沒(méi)搞明白 但是解決了問(wèn)題了,看了文檔還是沒(méi)理解這兩個(gè)方法具體區(qū)別。
補(bǔ)充知識(shí):vue中子組件的created、mounted鉤子中獲取不到props中的值問(wèn)題
父子組件通信
這個(gè)官網(wǎng)很清楚,也很簡(jiǎn)單,父組件中使用v-bind綁定傳送,子組件使用props接收即可
例如:
父組件中
<template> <div> <head-top></head-top> <section class='data_section'> <header class='chart-title'>數(shù)據(jù)統(tǒng)計(jì)</header> <el-row :gutter='20' class='chart-head'><el-col :xs='24' :sm='12' :md='6' :lg='6'><div class='grid-content data-head blue-head'>統(tǒng)計(jì):</div></el-col><el-col :xs='24' :sm='12' :md='6' :lg='6'><div class='grid-content data-head'>銷(xiāo)售數(shù)量 <span>{{number}}</span></div></el-col><el-col :xs='24' :sm='12' :md='6' :lg='6'><div class='grid-content data-head'>銷(xiāo)售金額 <span>{{amount}}</span></div></el-col><el-col :xs='24' :sm='12' :md='6' :lg='6'><div class='grid-content data-head'>利潤(rùn)統(tǒng)計(jì) <span>{{profits}}</span></div></el-col> </el-row> </section> <chart :chartData='chartData'></chart> </div></template><script> data(){ return {number: null,amount: null,profits: null,chartData: [10,10,10] } },</script>
子組件中
export default { props: [’chartData’]}
這種情況下,子組件的methods中想要取到props中的值,直接使用this.chartData即可
但是有寫(xiě)情況下,你的chartData里面的值并不是固定的,而是動(dòng)態(tài)獲取的,這種情況下,你會(huì)發(fā)現(xiàn)methods中是取不到你的chartData的,或者取到的一直是默認(rèn)值
比如下面這個(gè)情況
父組件中
<script> data(){ return {number: null,amount: null,profits: null,chartData: [] } }, mounted(){ this.getStatistics(); }, methods: { //獲取統(tǒng)計(jì)數(shù)據(jù) getStatistics(){console.log(’獲取統(tǒng)計(jì)數(shù)據(jù)’)axios.post(api,{}).then((res) => { this.number = res.data.domain.list[0].number; this.amount = res.data.domain.list[0].amount; this.profits = res.data.domain.list[0].profits; this.chartData = [this.number,this.amount,this.profits];}).catch((err) => { console.log(err);}) }, },</script>
此時(shí)子組件的methods中使用this.chartData會(huì)發(fā)現(xiàn)是不存在的(因?yàn)闉榭樟?
這情況我是使用watch處理
解決方法如下:
使用watch
props: [’chartData’], data(){ return {cData: [] } }, watch: { chartData: function(newVal,oldVal){this.cData = newVal; //newVal即是chartDatathis.drawChart(); } },
監(jiān)聽(tīng)chartData的值,當(dāng)它由空轉(zhuǎn)變時(shí)就會(huì)觸發(fā),這時(shí)候就能取到了,拿到值后要做的處理方法也需要在watch里面執(zhí)行!
以上這篇解決vue做詳情頁(yè)跳轉(zhuǎn)的時(shí)候使用created方法 數(shù)據(jù)不會(huì)更新問(wèn)題就是小編分享給大家的全部?jī)?nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. python如何實(shí)現(xiàn)word批量轉(zhuǎn)HTML2. python excel和yaml文件的讀取封裝3. 利用單元測(cè)試對(duì)PHP代碼進(jìn)行檢查4. python3實(shí)現(xiàn)往mysql中插入datetime類型的數(shù)據(jù)5. Java8內(nèi)存模型PermGen Metaspace實(shí)例解析6. python爬蟲(chóng)實(shí)戰(zhàn)之制作屬于自己的一個(gè)IP代理模塊7. moment轉(zhuǎn)化時(shí)間戳出現(xiàn)Invalid Date的問(wèn)題及解決8. 如何對(duì)php程序中的常見(jiàn)漏洞進(jìn)行攻擊9. python 實(shí)現(xiàn)圍棋游戲(純tkinter gui)10. Python實(shí)現(xiàn)http接口自動(dòng)化測(cè)試的示例代碼

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備