vue中渲染對(duì)象中屬性時(shí)顯示未定義的解決

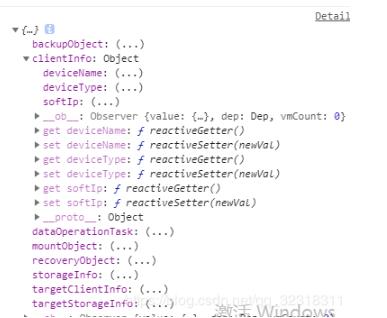
后端給的對(duì)象結(jié)構(gòu)是這樣的,三層嵌套
而在最開始的時(shí)候我在data中定義了一個(gè)對(duì)象(dataInfo)接受了圖示所有的屬性
而在template中我要渲染數(shù)據(jù)(dataInfo.clientInfo.deviceName)

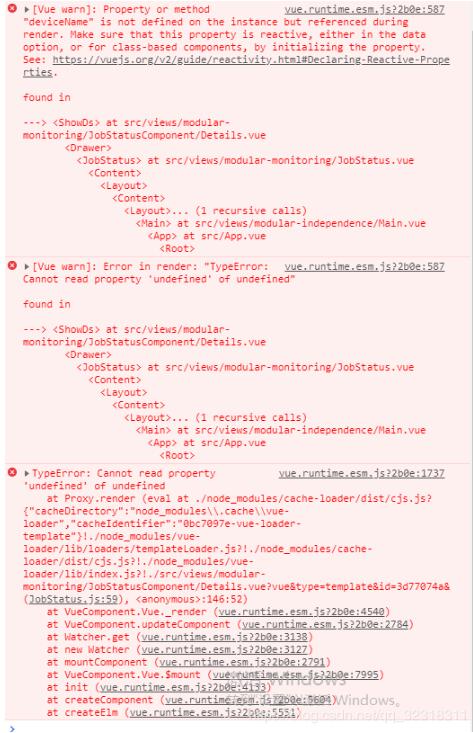
然后。。。。在這里插入圖片描述
未定義。。。作為一個(gè)前端菜雞,百思不得其解。
最終在有道的幫助下,告訴我了此屬性不在vue實(shí)例上
恍然大悟
只能解析在data中定義也就是vue實(shí)例上的對(duì)象子一層的東西,對(duì)于孫一層的東西就被解析成不在vue實(shí)例上的
兩種解決方法:
第一:
在定義的dataInfo中定義clientInfo等八個(gè)對(duì)象
第二:
直接定義八個(gè)對(duì)象接收八個(gè)對(duì)象中的東西
這樣,孫一層的東西就在vue實(shí)例上了
補(bǔ)充知識(shí):vue報(bào)錯(cuò)Cannot read property ’_withTask’ of undefined
控制臺(tái)報(bào)錯(cuò):
Cannot read property ‘_withTask’ of undefined
原因:
template中的出現(xiàn)的綁定事件在methods中沒有定義
以上這篇vue中渲染對(duì)象中屬性時(shí)顯示未定義的解決就是小編分享給大家的全部?jī)?nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. moment轉(zhuǎn)化時(shí)間戳出現(xiàn)Invalid Date的問題及解決2. python爬蟲實(shí)戰(zhàn)之制作屬于自己的一個(gè)IP代理模塊3. 如何在jsp界面中插入圖片4. 詳解盒子端CSS動(dòng)畫性能提升5. WML的簡(jiǎn)單例子及編輯、測(cè)試方法第1/2頁6. 解決ajax請(qǐng)求后臺(tái),有時(shí)收不到返回值的問題7. ajax請(qǐng)求后臺(tái)得到j(luò)son數(shù)據(jù)后動(dòng)態(tài)生成樹形下拉框的方法8. asp批量添加修改刪除操作示例代碼9. HTML 絕對(duì)路徑與相對(duì)路徑概念詳細(xì)10. .NET6打包部署到Windows Service的全過程

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備