vue 解決無法對未定義的值,空值或基元值設(shè)置反應(yīng)屬性報錯問題
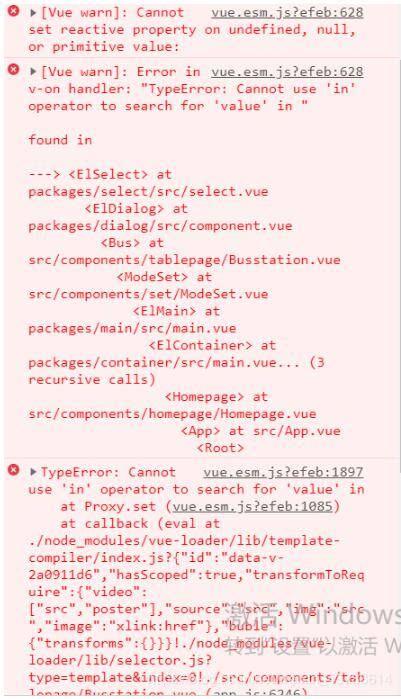
Cannot set reactive property on undefined, null, or primitive value: //無法對未定義的值、空值或基元值設(shè)置反應(yīng)屬性:
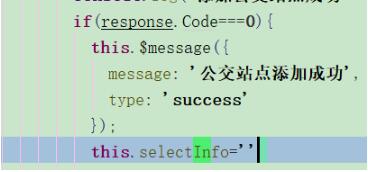
比如我們在寫一個表單,提交成功后要清空表單

我把數(shù)據(jù)綁在上面了方便看,確定提交成功我們一般要清空input,而我在js里開始這樣寫

我寫的時候提交成功直接把這個對象變成空了,再次打開彈窗就會報這類型錯

上面綁的數(shù)據(jù)已經(jīng)成空了,所有找不到這個對象包括key ,value

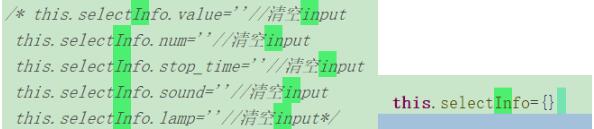
清空的話,單個清空,或者直接對象為空

或者用遍歷都可以,就這個rz問題搞了好一會。。。。
補充知識:解決Uncaught TypeError: Cannot set property ’onclick’ of null錯誤的方法
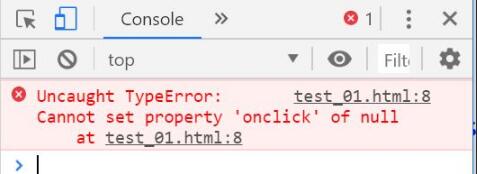
問題分析:當JS文件放在head標簽里中時,并且綁定了onclick事件,就出現(xiàn)了這個錯誤
原因:
W3School中介紹瀏覽器先加載完按鈕節(jié)點才執(zhí)行JS,當瀏覽器自頂向下解析時,找不到onclick綁定的按鈕節(jié)點了
如下面這個例子:
<!DOCTYPE HTML><html><head><meta http-equiv='Content-Type' content='text/html; charset=utf-8'><title>事件</title> <script> var Btn = document.getElementById(’btn’); Btn.onclick = function(){ console.log('push the button '); }</script> </head> <body> <button id='btn'>計算</button> </body></html>
就會出現(xiàn)這個這個錯誤,如下圖:

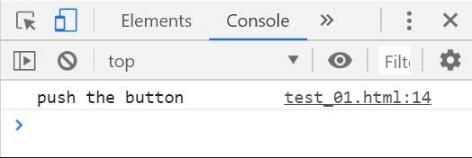
解決辦法一:把JS內(nèi)容用window.οnlοad=function(){ }包裹起來
<!DOCTYPE HTML><html><head> <meta http-equiv='Content-Type' content='text/html; charset=utf-8'> <title>事件</title> <script> window.onload = function () { var Btn = document.getElementById(’btn’); Btn.onclick = function () { console.log('push the button '); } } </script></head><body> <button id='btn'>計算</button></body></html>
解決辦法二:把js文件放在底部加載
<!DOCTYPE HTML><html><head> <meta http-equiv='Content-Type' content='text/html; charset=utf-8'> <title>事件</title></head><body> <button id='btn'>計算</button> <script> var Btn = document.getElementById(’btn’); Btn.onclick = function () { console.log('push the button '); } </script></body></html>

以上這篇vue 解決無法對未定義的值,空值或基元值設(shè)置反應(yīng)屬性報錯問題就是小編分享給大家的全部內(nèi)容了,希望能給大家一個參考,也希望大家多多支持好吧啦網(wǎng)。

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備