Vue-pdf實現在線預覽PDF文件
在大多數項目中都會遇到在線預覽PDF文件,項目使用的是element ui,使用vue-pdf實現。
安裝依賴npm install --save vue-pdf相關參數
參數介紹:
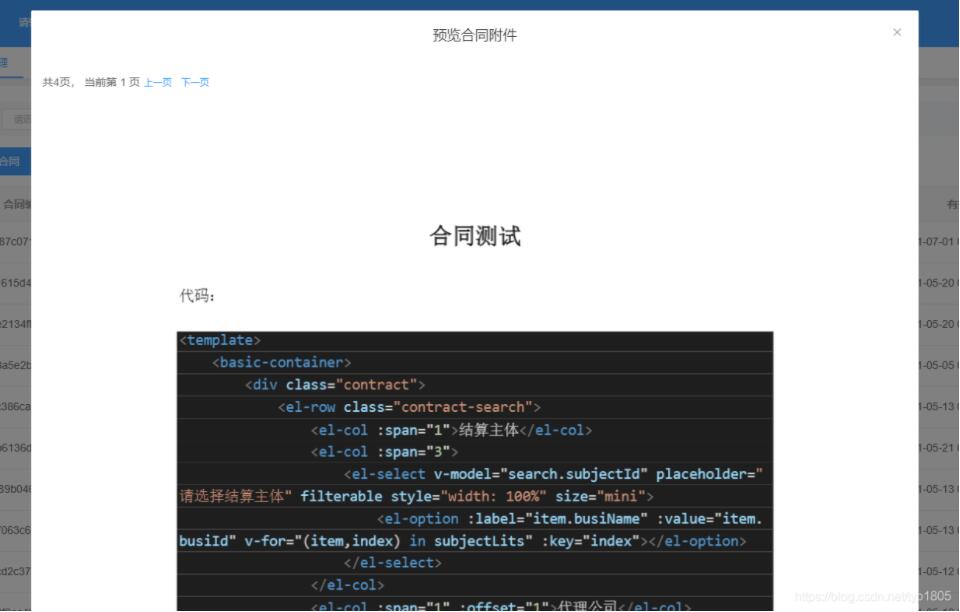
url :pdf 文件的路徑,可以是本地路徑,也可以是在線路徑。 page: 當前顯示的頁數,比如第一頁page=1 rotate : 旋轉角度,比如0就是不旋轉,+90,-90 就是水平旋轉。 progress :當前頁面的加載進度,范圍是0-1 ,等于1的時候代表當前頁已經完全加載完成了。 page-loaded :頁面加載成功的回調函數,不咋能用到。 num-pages :總頁數 error :加載錯誤的回調 link-clicked:單機pdf內的鏈接會觸發。 print 這個是打印函數。 注意:谷歌瀏覽器會出現亂碼,這個和字體有關系。 實現<template> <div><el-row> <el-button @click='onPreview' size='small'>預覽</el-button></el-row><el-dialog :visible.sync='viewVisible' center @close=’closePreview’> <el-row :gutter='20'><span>共{{pageCount}}頁, 當前第 {{pdfPage}} 頁 </span><el-button type='text' size='mini' @click.stop='previousPage'>上一頁</el-button><el-button type='text' size='mini' @click.stop='nextPage'>下一頁</el-button> </el-row> <div><pdf :src='http://www.4tl426be.cn/bcjs/src' :page='pdfPage' @num-pages='pageCount = $event' @page-loaded='pdfPage = $event' style='display: inline-block; width: 100%'></pdf> </div></el-dialog> </div></template><script>import pdf from ’vue-pdf’import store from ’@/store/’export default { components:{pdf }, data(){return { viewVisible: false, src: null, pdfPage : 1, pageCount: 0, token: store.getters.access_token,} }, methods:{onPreview(){ this.src = pdf.createLoadingTask({url: ’http://localhost:8082/file/demo.pdf’,httpHeaders: {Authorization:’Bearer ’+ this.token} }); this.src.promise.then(pdf => {this.viewVisible = true; });},closePreview(){ this.pdfPage = 1;},previousPage(){ let p = this.pdfPage p = p > 1 ? p-1 : this.pageCount this.pdfPage = p},nextPage(){ let p = this.pdfPage p = p < this.pageCount ? p+1 : 1 this.pdfPage = p} }}</script>效果

1、URL
url為文件地址路徑
this.src = pdf.createLoadingTask({ url: ’http://localhost:8082/file/demo.pdf’,});
2、設置請求頭
可以通過httpHeaders來設置token等參數
httpHeaders: {Authorization:’Bearer ’+ this.token}
3、src
這點比較重要,網上很多帖子都是這樣的
this.src.then(pdf => { this.viewVisible = true;})
會報錯 TypeError: this.src.then is not a function
TypeError: this.src.then is not a function at VueComponent.onPreview (index.vue?6ced:241) at click (index.vue?aaff:261) at invokeWithErrorHandling (vue.runtime.esm.js?2b0e:1854) at VueComponent.invoker (vue.runtime.esm.js?2b0e:2179) at invokeWithErrorHandling (vue.runtime.esm.js?2b0e:1854) at VueComponent.Vue.$emit (vue.runtime.esm.js?2b0e:3888) at VueComponent.handleClick (element-ui.common.js?5c96:9413) at invokeWithErrorHandling (vue.runtime.esm.js?2b0e:1854) at HTMLButtonElement.invoker (vue.runtime.esm.js?2b0e:2179) at HTMLButtonElement.original._wrapper (vue.runtime.esm.js?2b0e:6917)
正確的是這樣的
this.src.promise.then(pdf => { this.viewVisible = true;});
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備