快速掌握Vue3.0中如何上手Vuex狀態管理
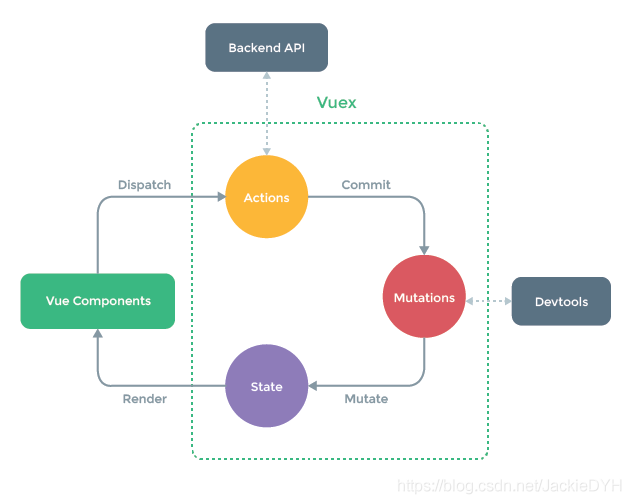
Vuex 是一個專為 Vue.js 應用程序開發的狀態管理模式。它采用集中式存儲管理應用的所有組件的狀態,并以相應的規則保證狀態以一種可預測的方式發生變化。Vuex 也集成到 Vue 的官方調試工具 devtools,提供了諸如零配置的 time-travel 調試、狀態快照導入導出等高級調試功能。如果您不打算開發大型單頁應用,使用 Vuex 可能是繁瑣冗余的。確實是如此——如果您的應用夠簡單,您最好不要使用 Vuex。一個簡單的 store 模式就足夠您所需了。但是,如果您需要構建一個中大型單頁應用,您很可能會考慮如何更好地在組件外部管理狀態,Vuex 將會成為自然而然的選擇。

由于 Vuex 的狀態存儲是響應式的,從 store 實例中讀取狀態最簡單的方法就是在計算屬性中返回某個狀態:
import { computed } from ’vue’import { useStore } from ’vuex’export default { setup () { const store = useStore() return { count: computed(() => store.state.count) } }}二、Getters
Vuex 允許我們在 store 中定義“getter”(可以認為是 store 的計算屬性)。就像計算屬性一樣,getter 的返回值會根據它的依賴被緩存起來,且只有當它的依賴值發生了改變才會被重新計算。
import { computed } from ’vue’import { useStore } from ’vuex’export default { setup () { const store = useStore() return { double: computed(() => store.getters.double) } }}三、Mutations
更改 Vuex 的 store 中的狀態的唯一方法是提交 mutation。Vuex 中的 mutation 非常類似于事件:每個 mutation 都有一個字符串的 事件類型 (type) 和 一個 回調函數 (handler)。這個回調函數就是我們實際進行狀態更改的地方,并且它會接受 state 作為第一個參數:
const store = createStore({ state: { count: 1 }, mutations: { increment (state) { state.count++ } }})
你不能直接調用一個 mutation handler。這個選項更像是事件注冊:“當觸發一個類型為 increment 的 mutation 時,調用此函數。”要喚醒一個 mutation handler,你需要以相應的 type 調用 store.commit 方法:
store.commit(’increment’)四、Actions
Action 類似于 mutation,不同在于:Action 提交的是 mutation,而不是直接變更狀態。Action 可以包含任意異步操作。
const store = new Vuex.Store({ state: { count: 0 }, mutations: { increment (state) { state.count++ } }, actions: { increment (context) { context.commit(’increment’) } }})
Action 通過 store.dispatch 方法觸發:
store.dispatch(’increment’)五、Modules
由于使用單一狀態樹,應用的所有狀態會集中到一個比較大的對象。當應用變得非常復雜時,store 對象就有可能變得相當臃腫。為了解決以上問題,Vuex 允許我們將 store 分割成模塊(module)。每個模塊擁有自己的 state、mutation、action、getter、甚至是嵌套子模塊——從上至下進行同樣方式的分割:
const moduleA = { state: () => ({ ... }), mutations: { ... }, actions: { ... }, getters: { ... }}const moduleB = { state: () => ({ ... }), mutations: { ... }, actions: { ... }}const store = createStore({ modules: { a: moduleA, b: moduleB }})六、vuex-persistedstate
當刷新頁面,項目重新加載,vuex 會重置,所有狀態回到初始狀態,使用 vuex-persistedstate 可以避免這種情況。
1、安裝
npm install --save vuex-persistedstate
2、使用
import Vuex from 'vuex';import createPersistedState from 'vuex-persistedstate';const store = new Vuex.Store({ plugins: [createPersistedState()],});
以上就是Vue3.0中如何快速上手Vuex狀態管理的詳細內容,更多關于Vuex狀態管理的資料請關注好吧啦網其它相關文章!
相關文章:

 網公網安備
網公網安備