文章詳情頁
后代選擇器與元素選擇器
瀏覽:87日期:2024-05-20 13:46:21
問題描述
直接用元素選擇器定義em,是不是與后代選擇器有相同功能
問題解答
回答1:對的。但是,有些時候,我們會選擇用后代選擇器而不是元素選擇器,比如我給你寫一段代碼舉個例子,下面代碼中我要修改第一個em的字體顏色:
<div><em>我是程序界的彭于晏</em></div><span><em>我是程序界的周杰倫</em></span>
如果這里直接用元素選擇器的話,em中的兩句話都會被改變顏色,但是我只想改變第一個em中的話,那么這個時候,后代選擇器就顯示出作用來了。
相關文章:
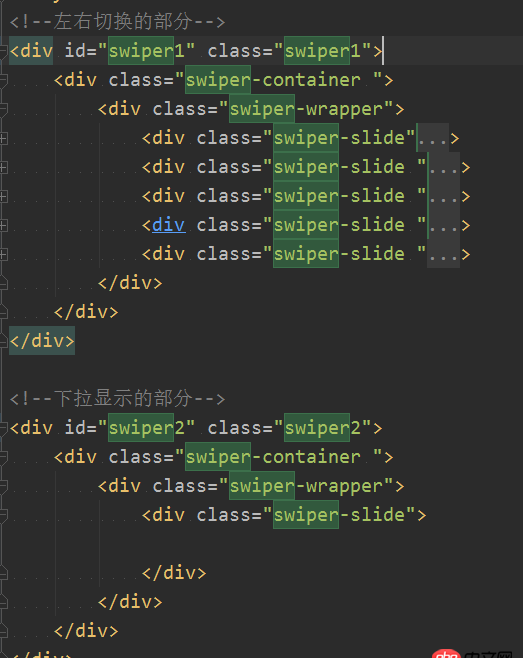
1. javascript - JS中如何實現(xiàn) DIV內部和鼠標的距離2. c++ - 如何在python的阻塞的函數(shù)中獲取變量值3. python - pandas按照列A和列B分組,將列C求平均數(shù),怎樣才能生成一個列A,B,C的dataframe4. pdo - mysql 簡單注入疑問5. python - 使用from XXX import (XXX, XXX, XXX,) 導入模塊時, 括號()的意義何在?6. Python中使用超長的List導致內存占用過大7. 谷歌訪問助手安裝不了8. javascript - 有適合開發(fā)手機端Html5網頁小游戲的前端框架嗎?9. html5 - 在一個頁面中 初始了兩個swiper 不知道哪里錯了 一直不對10. python判斷字符串相等?
排行榜

 網公網安備
網公網安備