文章詳情頁
javascript - JS中如何實現 DIV內部和鼠標的距離
瀏覽:146日期:2022-12-19 17:58:59
問題描述

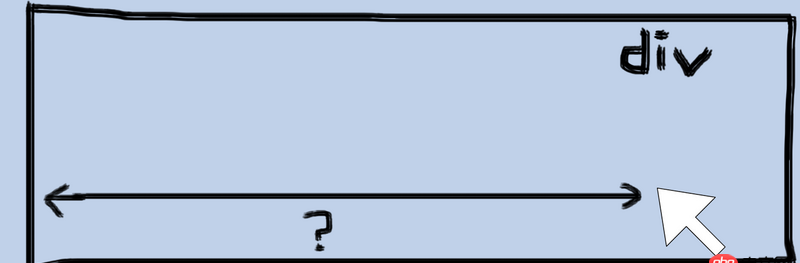
這是一個讓我撕破腦皮也不能解決的問題↓
前端們!如圖所示,如何獲取p最左側到鼠標位置的坐標距離?
問題解答
回答1:body{margin:0;padding:0; } #p{width:200px;height:100px;border:1px solid #000;position:absolute; } //如果p有定位父級元素存在還需要減去offsetTop值 $('#p').bind('click',function(ev){console.log(ev.clientX - $(this).offset().left); })回答2:
$('p').on('click',function(e){ var disX = e.clientX - e.offsetX; //disX就是當前p最左側到鼠標位置的坐標距離});
標簽:
JavaScript
相關文章:
1. apache web server 怎么限制某一個網站對服務器資源的占用?2. docker start -a dockername 老是卡住,什么情況?3. python - pandas dataframe如何對某列的空數據位置進行update?update的函數是自定義的,參數是同一行的另外兩列數據4. docker綁定了nginx端口 外部訪問不到5. java中返回一個對象,和輸出對像的值,意義在哪兒6. javascript - 關于apply()與call()的問題7. css3 - 純css實現點擊特效8. javascript - jQuery post()方法,里面的請求串可以轉換為GBK編碼么?可以的話怎樣轉換?9. javascript - 有適合開發手機端Html5網頁小游戲的前端框架嗎?10. 安全性測試 - nodejs中如何防mySQL注入
排行榜

 網公網安備
網公網安備