文章詳情頁
angular.js - Angular 2 寫一 段 Hello 用 ng build 之后點HTML 不能加載
瀏覽:108日期:2024-03-12 14:36:34
問題描述
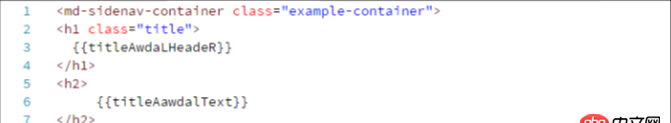
如圖1.HTML 代碼
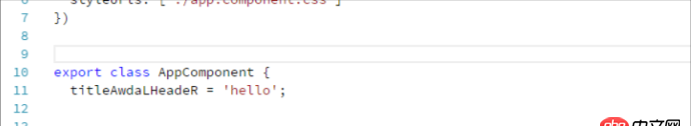
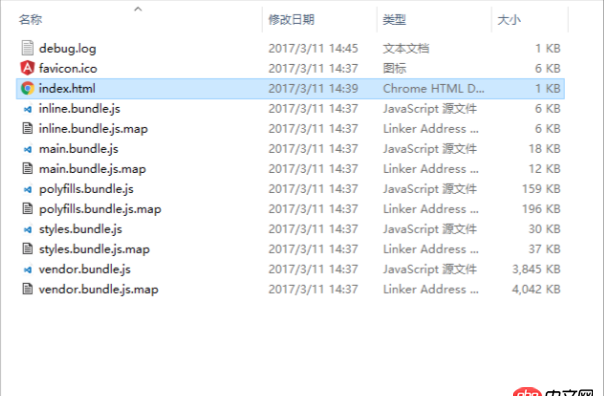
2.這是TS 代碼 3.輸入 ng build 生成的文件
3.輸入 ng build 生成的文件 4.打開 HTML
4.打開 HTML 
一直不能運行在ng server里就能顯示HELLO
問題解答
回答1:這是因為你直接雙擊打開 index.html 會被 <base href='http://www.4tl426be.cn/'> 影響到所有后面的css和js的加載。
但如果你又把一句去了,會引起 APP_BASE_HREF 異常,依然無法訪問。
正常的做法,是需要依賴時一個Web服務(比如:IIS、Nginx等等),來保證資源加載正常。
標簽:
HTML
相關文章:
1. 數組按鍵值封裝!2. docker不顯示端口映射呢?3. java - 阿里的開發手冊中為什么禁用map來作為查詢的接受類?4. java - 無法執行該操作,因為鏈接服務器 "***" 的 OLE DB 訪問接口 "SQLNCLI" 無法啟動分布式事務。解決方法?5. 主題切換問題,用過別人的webapp在后臺切換模板主題后手機端打開網頁就是切換到的主題了6. javascript - 為什么創建多行多列的表格最后只有一行內有表格7. javascript - 使用vue官方腳手架進行單元測試,如何覆蓋到watch里的變量?8. clone - git sourceTree克隆倉庫時,都不停彈出Password Required彈窗,即時輸入正確的git賬號密碼還是彈出9. javascript - webpack中alias配置中的“@”是什么意思?10. html5 - 使用echarts中的圖表 一個頁面導入了好幾個js圖表 實現echarts圖表隨著瀏覽器窗口變化而變化時出現了問題
排行榜

 網公網安備
網公網安備