javascript - ng里form表單傳遞參數(shù)值遇到的問題
問題描述
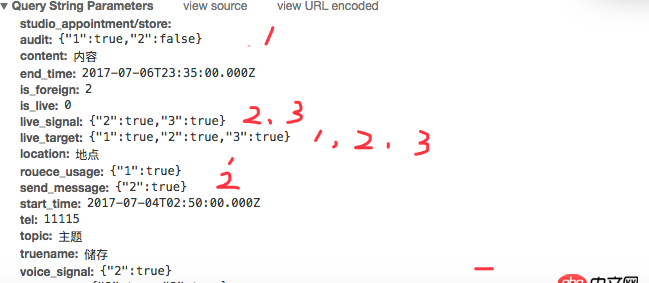
ng中,用form 表單傳遞參數(shù)的值,(ajax,POST請求)input以及單選的值都能直接獲取,只要綁定相應(yīng)的字段名就行,現(xiàn)在問題來了。多選的時(shí)候,也是這么綁定,只是最后的結(jié)果是這種形式的: index.php?studio_appointment/store&audit=%7B'1':true,'2':false%7D&content=內(nèi)容&end_time=2017-07-06T23:35:00.000Z&is_foreign=2&is_live=0&live_signal=%7B'2':true,'3':true%7D.....,現(xiàn)在后臺(tái)要的數(shù)據(jù)結(jié)構(gòu)是audit=1&live_signal=2,3&is_live=0這種形式的數(shù)據(jù)結(jié)構(gòu),求大神指點(diǎn)迷津?
index.php?studio_appointment/store&audit=%7B'1':true,'2':false%7D&content=內(nèi)容&end_time=2017-07-06T23:35:00.000Z&is_foreign=2&is_live=0&live_signal=%7B'2':true,'3':true%7D.....,現(xiàn)在后臺(tái)要的數(shù)據(jù)結(jié)構(gòu)是audit=1&live_signal=2,3&is_live=0這種形式的數(shù)據(jù)結(jié)構(gòu),求大神指點(diǎn)迷津?
問題解答
回答1:在提交之前把你的數(shù)據(jù)源進(jìn)行轉(zhuǎn)換
回答2:沒看明白說的啥意思,是不是你想要的url格式跟你自己得到的格式不一樣?
回答3:<!--html--><input type='checkbox' ng-model='value1'><input type='checkbox' ng-model='value2'>
//jsvar formData = {}if($scope.value1){angular.extend(formData,{'1':$scope.value1})}回答4:
var params = lau_vm.launchFrom;
var checkbox =params.checkbox; var res = {}; angular.forEach(checkbox,function(v,k){var value = $.map(v,function(vv,kk){ return kk;});res[k] = value.join(’,’); }); delete params.checkbox; $.extend(params,res);
相關(guān)文章:
1. java中返回一個(gè)對象,和輸出對像的值,意義在哪兒2. javascript - Img.complete和img.onload判斷圖片加載完成有什么區(qū)別?3. css - chrome下a標(biāo)簽嵌套img 顯示會(huì)多個(gè)小箭頭?4. vim - docker中新的ubuntu12.04鏡像,運(yùn)行vi提示,找不到命名.5. docker網(wǎng)絡(luò)端口映射,沒有方便點(diǎn)的操作方法么?6. mysql - 在不允許改動(dòng)數(shù)據(jù)表的情況下,如何優(yōu)化以varchar格式存儲(chǔ)的時(shí)間的比較?7. mysql 為什么主鍵 id 和 pid 都市索引, id > 10 走索引 time > 10 不走索引?8. css3 - 純css實(shí)現(xiàn)點(diǎn)擊特效9. css - 網(wǎng)頁div區(qū)塊 像蘋果一樣可左右滑動(dòng) 手機(jī)與電腦10. javascript - 有適合開發(fā)手機(jī)端Html5網(wǎng)頁小游戲的前端框架嗎?

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備