javascript - ng-options 設置默認選項,不是設置第一個哦,看清楚了!
問題描述
我用ng-options寫了一個下拉選擇框,現在問題是要做默認選中的功能,并不是默認選第一個這樣子哦!是根據其他的參數來設置默認選中項(我的想法)! 現在腦子里面沒有思路,發出來給大家看看幫忙 - -謝謝!
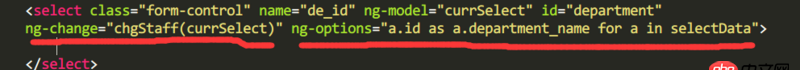
html代碼截圖:

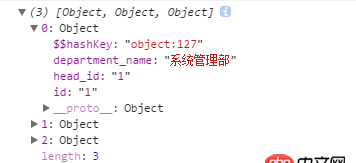
數據源截圖:

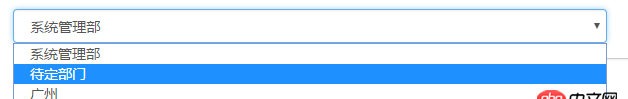
頁面效果截圖:

補充:因為這個項目是用ng做的,所以我在html頁面可以通過其他的方式拿到當前部門的名字deparrment_name,但是要怎么利用這個部門名字來做到下拉選擇的默認選中呢!?
問題解答
回答1:Html代碼<select class=’form-control’ name=’de_id’ ng-model='currSelect' ng-options='a as a.department_name for a in selectData track by a.id' ></select>
js代碼$scope.selectData = 數據源;$scope.currSelect = $scope.selectData[0]; 這里你想設置默認第幾個索引就用第幾個ng-change事件,如果你不需要操作其他對象,可以不寫,你選擇了其他選項,你的ng-model也會更改
回答2:由于你用的是原生的<select>加上了ng-options做的。
原生<select>默認選中,只需要<select>的value值等于某個<option>項的的value值,那個<option>就會被默認選中。
雖然HTML中寫法是給對應<option>加上selected屬性,但是在JS中給<select>的value賦值是可以設置當前選中的<option>的。
所以,在Angular里,只需要修改綁定的值(即你這里的v-model對應值currSelect),將其設置成和第二項的value對應值selectData[1].id一樣即可。

 網公網安備
網公網安備