文章詳情頁
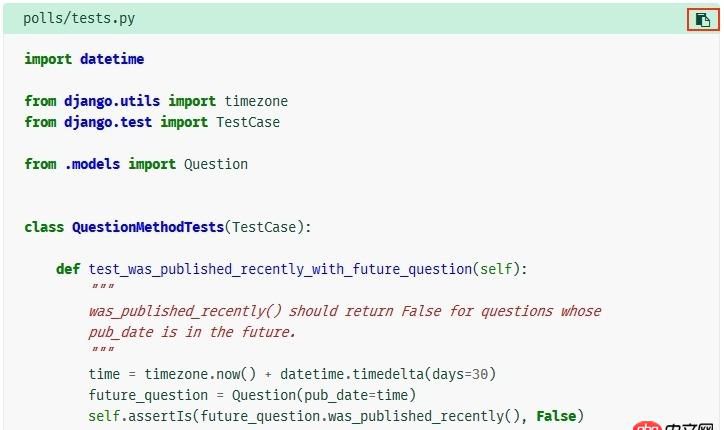
javascript - 下面綠色部分是怎么實(shí)現(xiàn)的?
瀏覽:104日期:2023-10-12 16:32:23
問題描述

點(diǎn)擊紅框中的部分可以復(fù)制下面的代碼,這是怎么實(shí)現(xiàn)的,有相應(yīng)的js插件嗎
問題解答
回答1:我用過一個(gè)clipboard.js,大小只有3K,支持情況也還不錯(cuò)
官方文檔講的很清楚,就不多說明了。
回答2:點(diǎn)擊復(fù)制,其實(shí)就是你點(diǎn)擊的時(shí)候執(zhí)行事件,把相關(guān)的內(nèi)容加入電腦的剪切板中,使用的是document.execCommand這個(gè)接口,MDN的文檔在這里:https://developer.mozilla.org...
標(biāo)簽:
JavaScript
上一條:javascript - QWebEngineView 如何爬 angular 的動(dòng)態(tài)數(shù)據(jù)?下一條:javascript - 怎么從flask中接受從jquery發(fā)送的json數(shù)據(jù)?
相關(guān)文章:
1. 數(shù)組按鍵值封裝!2. Docker for Mac 創(chuàng)建的dnsmasq容器連不上/不工作的問題3. java - 阿里的開發(fā)手冊(cè)中為什么禁用map來作為查詢的接受類?4. docker不顯示端口映射呢?5. javascript - webpack中alias配置中的“@”是什么意思?6. 主題切換問題,用過別人的webapp在后臺(tái)切換模板主題后手機(jī)端打開網(wǎng)頁就是切換到的主題了7. python - flask _sqlalchemy 能否用中文作為索引條件8. javascript - 為什么創(chuàng)建多行多列的表格最后只有一行內(nèi)有表格9. javascript - ES6規(guī)范下 repeat 函數(shù)報(bào)錯(cuò) Invalid count value10. html5 - 使用echarts中的圖表 一個(gè)頁面導(dǎo)入了好幾個(gè)js圖表 實(shí)現(xiàn)echarts圖表隨著瀏覽器窗口變化而變化時(shí)出現(xiàn)了問題
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備