文章詳情頁
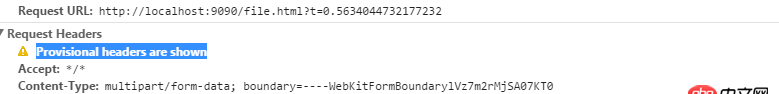
html5 - Provisional headers are shown
瀏覽:187日期:2023-10-06 17:37:36
問題描述
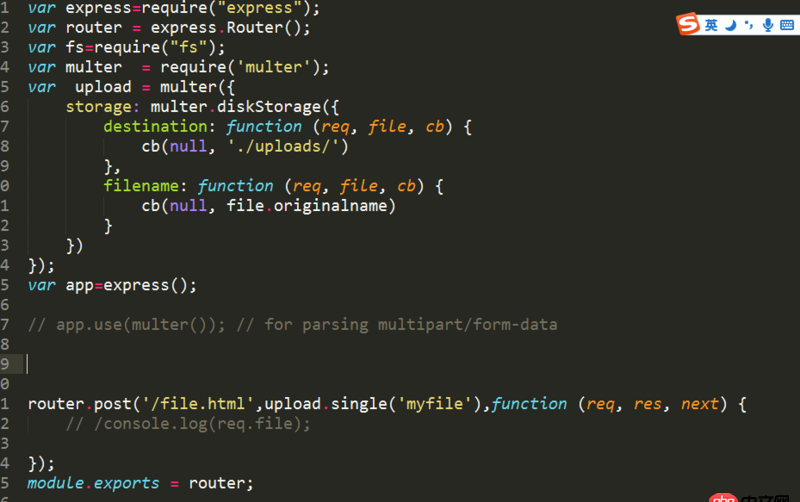
router.post(’/file.html’,upload.single(’myfile’),function (req, res, next) { console.log(req.file); });
這是我的接收圖片的方法 但是出現Provisional headers are shown

這是我的服務端代碼
網上有人評價說遇到這種問題 可能需要服務端代碼需要優化 否則遲遲無響應 adblock 這個插件 沒有安裝 這種情況 我已排除
問題解答
回答1:網上搜出來有兩類原因,一類是你說的廣告插件阻止了,另一類可能是走本地緩存了
http://www.cnblogs.com/maxomn...
另外,我看你的 URL 是 html 頁面,一般可能會認為 html 是靜態的,而且不接收參數,要不你試試把 html 擴展名去掉看看能不能解決。
標簽:
Html5
上一條:node.js - 阿里云ECS,阿里云Docker,還有Leancloud的LeanEgine,哪個更適合NodeJs WebApp?下一條:前端 - 使用vue2服務端渲染的時候,如何在服務端請求數據,然后給vue渲染
相關文章:
1. 數組按鍵值封裝!2. Docker for Mac 創建的dnsmasq容器連不上/不工作的問題3. docker不顯示端口映射呢?4. python - flask _sqlalchemy 能否用中文作為索引條件5. java - 阿里的開發手冊中為什么禁用map來作為查詢的接受類?6. python3.x - git bash如何運行.bat文件?7. javascript - ES6規范下 repeat 函數報錯 Invalid count value8. html5 - 使用echarts中的圖表 一個頁面導入了好幾個js圖表 實現echarts圖表隨著瀏覽器窗口變化而變化時出現了問題9. javascript - webpack中alias配置中的“@”是什么意思?10. javascript - 為什么創建多行多列的表格最后只有一行內有表格
排行榜

 網公網安備
網公網安備