文章詳情頁
javascript - react我用了antdesign的table控件,我怎么強(qiáng)制用自己的style覆蓋掉調(diào)用的class的某個(gè)屬性
瀏覽:124日期:2023-09-08 17:27:00
問題描述
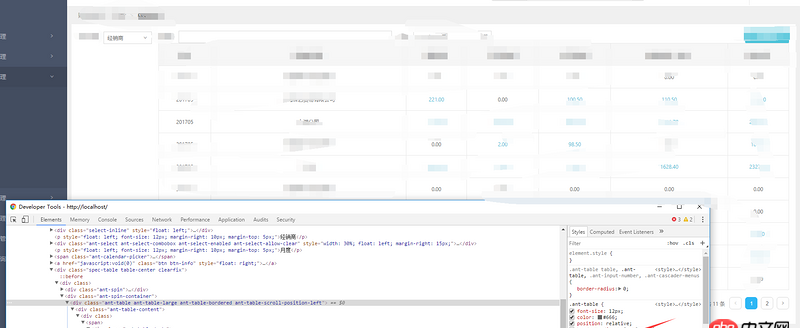
 ble默認(rèn)就帶有.ant-table Class,其中有個(gè)屬性是 overflow: auto;我在調(diào)試的時(shí)候發(fā)現(xiàn)只要把這個(gè)勾去掉,上面的界面就能完美展示,但是我現(xiàn)在前臺都沒有手動寫這個(gè)className,我想把這個(gè)overflow: auto;屬性去掉,該怎么辦?
ble默認(rèn)就帶有.ant-table Class,其中有個(gè)屬性是 overflow: auto;我在調(diào)試的時(shí)候發(fā)現(xiàn)只要把這個(gè)勾去掉,上面的界面就能完美展示,但是我現(xiàn)在前臺都沒有手動寫這個(gè)className,我想把這個(gè)overflow: auto;屬性去掉,該怎么辦?
問題解答
回答1:重寫一個(gè)css,把a(bǔ)nt-table的overflow屬性覆蓋掉就行了。
回答2:重寫一個(gè)css,require進(jìn)來即可
回答3:如果你使用的是webpack的話,如果用到了css modules 和classnames的話,可以寫一個(gè)全局的樣式,只要優(yōu)先級高于ant的就可以。例如ant-input{ color:#000 }那你就可以寫.myname ant-input{ color:’#ccc’};而這個(gè)樣式寫在你的index.css的位置,myname就是一個(gè)全部樣式的寫法
標(biāo)簽:
JavaScript
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備