文章詳情頁
javascript - 關于react natived 的node_modules引用路徑問題
瀏覽:140日期:2023-09-05 17:40:11
問題描述
目前有多個項目,所有項目都在/work/project中每個項目都用到一個模塊: A
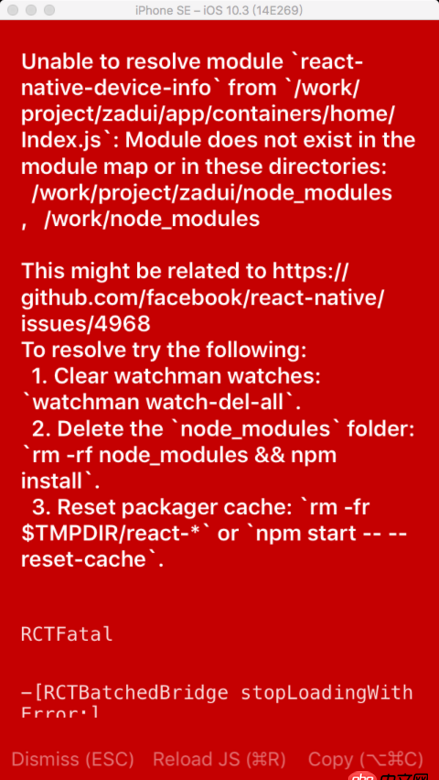
根據 npm 的搜索順序,如果在當前項目的node_modules中沒有找到該模塊的時候就會往父級目錄的node_modules搜索,但是父級目錄的node_modules里明明有該模塊 react native 卻報錯 說沒有,這是什么原因造成的?
雖然我可以往每個項目中的node_modules安裝該模塊,但是因為這個模塊A 會天天在修改,所以共用一個是最好的辦法。如何去實現該需求?
問題解答
回答1:import ReactNativeDeviceInfo from ’../../react-native-device-info’;
標簽:
JavaScript
相關文章:
1. 數組按鍵值封裝!2. docker不顯示端口映射呢?3. python3.x - git bash如何運行.bat文件?4. Docker for Mac 創建的dnsmasq容器連不上/不工作的問題5. java - 阿里的開發手冊中為什么禁用map來作為查詢的接受類?6. python - flask _sqlalchemy 能否用中文作為索引條件7. clone - git sourceTree克隆倉庫時,都不停彈出Password Required彈窗,即時輸入正確的git賬號密碼還是彈出8. javascript - webpack中alias配置中的“@”是什么意思?9. javascript - ES6規范下 repeat 函數報錯 Invalid count value10. 主題切換問題,用過別人的webapp在后臺切換模板主題后手機端打開網頁就是切換到的主題了
排行榜

 網公網安備
網公網安備