文章詳情頁
javascript - webpack如何設置 壓縮js css 不壓縮html
瀏覽:108日期:2023-09-05 16:51:45
問題描述
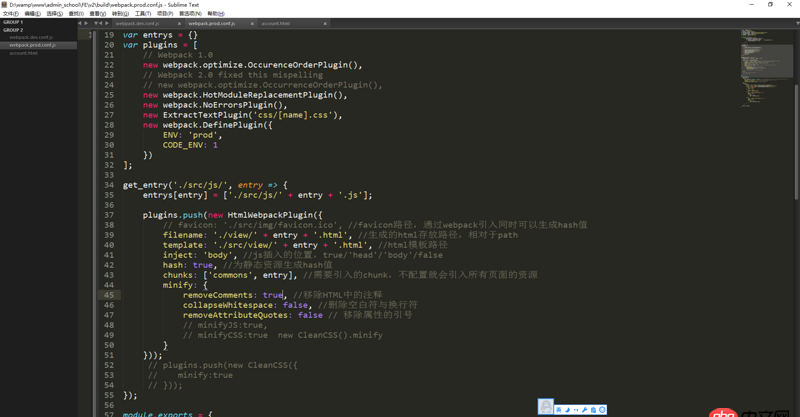
代碼如下 這個是別人寫的 我想添加個壓縮js,css的功能 但不壓縮html
問題解答
回答1:設置:minify: false, 同時增加插件new webpack.optimize.UglifyJsPlugin壓縮js,optimize-css-assets-webpack-plugin壓縮css
標簽:
JavaScript
相關文章:
1. 數組按鍵值封裝!2. docker不顯示端口映射呢?3. java - 阿里的開發手冊中為什么禁用map來作為查詢的接受類?4. Docker for Mac 創建的dnsmasq容器連不上/不工作的問題5. python - flask _sqlalchemy 能否用中文作為索引條件6. python3.x - git bash如何運行.bat文件?7. 跟蹤器怎么開啟無反應8. 主題切換問題,用過別人的webapp在后臺切換模板主題后手機端打開網頁就是切換到的主題了9. clone - git sourceTree克隆倉庫時,都不停彈出Password Required彈窗,即時輸入正確的git賬號密碼還是彈出10. html5 - 使用echarts中的圖表 一個頁面導入了好幾個js圖表 實現echarts圖表隨著瀏覽器窗口變化而變化時出現了問題
排行榜

 網公網安備
網公網安備