請問css3的transition屬性可否被子元素繼承?
問題描述
如題,就是給父元素設置上transition,那么子元素會有transition么?
在w3c規范里是否有這個的規范?能否給個鏈接
問題解答
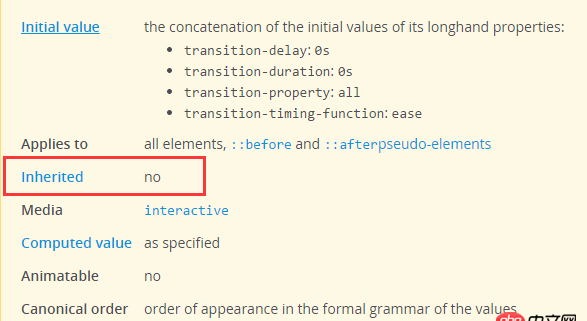
回答1:文檔地址: http://dev.w3.org/csswg/css-transitions/CRTL+F 查'inherited'結果都是NO.這些屬性包括:
transition-propertytransition-durationtransition-timing-functiontransition-delay Propertytransition Shorthand
關于繼承性,文檔中提到了一點
EXAMPLE 4An example where maintaining the set of completed transitions is necessary would be a transition on an inherited property, where the parent specifies a transition of that property for a longer duration (say, transition: 4s text-indent) and a child element that inherits the parent’s value specifies a transition of the same property for a shorter duration (say, transition: 1s text-indent). Without the maintenance of this set of completed transitions, implementations could start additional transitions on the child after the initial 1 second transition on the child completes.
這里提到了一個場景,如果parent指定的transition作用到的屬性和child指定的transtions作用到的屬性是同一個,而且parent的transtion過渡時間更長,那么就需要自己去維護transition的完成狀態(完成后移除?我注)。例如:
<p class='parent'> <p class='child'></p></p>.parent { transition: 4s text-indent;}.child{ transition: 1s text-indent;}
如有錯誤歡迎指正。
回答2:不能。我在谷歌下試了,不能。
回答3:不能 https://developer.mozilla.org/en-US/docs/Web/CSS/transition
相關文章:
1. 數組按鍵值封裝!2. docker不顯示端口映射呢?3. java - 阿里的開發手冊中為什么禁用map來作為查詢的接受類?4. java - 無法執行該操作,因為鏈接服務器 "***" 的 OLE DB 訪問接口 "SQLNCLI" 無法啟動分布式事務。解決方法?5. 主題切換問題,用過別人的webapp在后臺切換模板主題后手機端打開網頁就是切換到的主題了6. javascript - 為什么創建多行多列的表格最后只有一行內有表格7. javascript - 使用vue官方腳手架進行單元測試,如何覆蓋到watch里的變量?8. clone - git sourceTree克隆倉庫時,都不停彈出Password Required彈窗,即時輸入正確的git賬號密碼還是彈出9. javascript - webpack中alias配置中的“@”是什么意思?10. html5 - 使用echarts中的圖表 一個頁面導入了好幾個js圖表 實現echarts圖表隨著瀏覽器窗口變化而變化時出現了問題

 網公網安備
網公網安備