文章詳情頁
media-query - 請教為何CSS3媒體查詢語法不能生效?
瀏覽:119日期:2023-07-23 11:53:06
問題描述

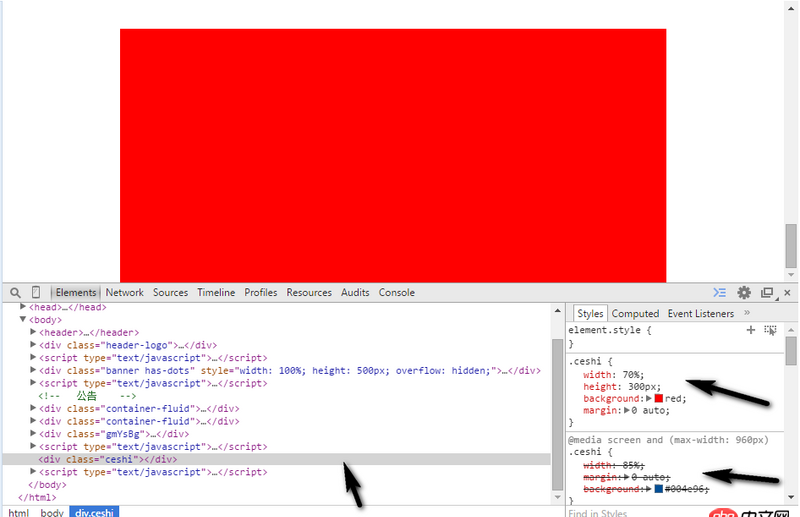
如上圖片所示,我想在當可視窗口等于或小于960px的時候,把原先的寬度變成85%,但是卻沒有看到斷點生效,請教下這是什么原因
問題解答
回答1:css 優先級問題。 你需要吧@media 的代碼放在后面。
回答2:根據你的信息,全局樣式和媒體查詢樣式兩個順序是不是寫反了,在給定條件下,全局樣式覆蓋了媒體查詢樣式。
回答3:我覺得是你的屏幕寬度還沒達到你設定的那么小所以 不會采用媒體查詢樣式
標簽:
CSS
相關文章:
1. 數組按鍵值封裝!2. docker不顯示端口映射呢?3. java - 阿里的開發手冊中為什么禁用map來作為查詢的接受類?4. java - 無法執行該操作,因為鏈接服務器 "***" 的 OLE DB 訪問接口 "SQLNCLI" 無法啟動分布式事務。解決方法?5. 主題切換問題,用過別人的webapp在后臺切換模板主題后手機端打開網頁就是切換到的主題了6. javascript - 為什么創建多行多列的表格最后只有一行內有表格7. javascript - 使用vue官方腳手架進行單元測試,如何覆蓋到watch里的變量?8. clone - git sourceTree克隆倉庫時,都不停彈出Password Required彈窗,即時輸入正確的git賬號密碼還是彈出9. javascript - webpack中alias配置中的“@”是什么意思?10. html5 - 使用echarts中的圖表 一個頁面導入了好幾個js圖表 實現echarts圖表隨著瀏覽器窗口變化而變化時出現了問題
排行榜

 網公網安備
網公網安備