css3里rotate怎么實現如圖的效果
問題描述
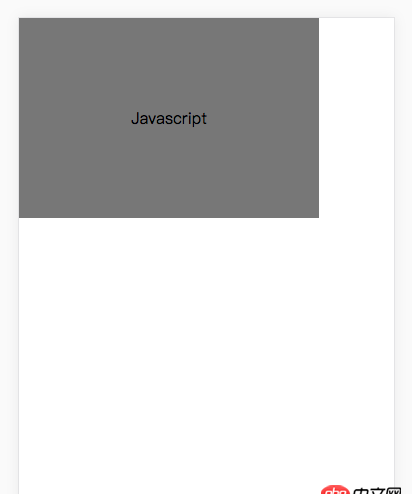
原始圖形如下:

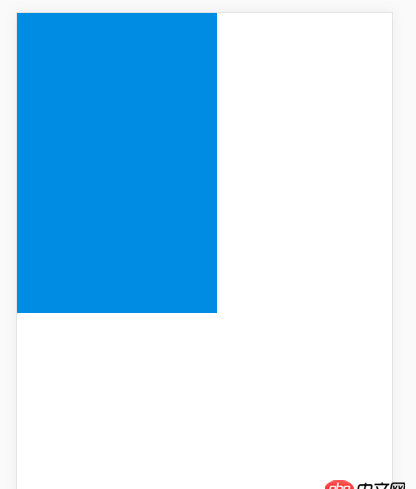
想旋轉90度, 如下:

問題來了: 使用transform-origin, 使用哪個值旋轉90度都到不了這個圖形, 請問:如何實現??
總結
感謝各位, 已解決, 效果可以看下采納的答案, 我總結一下, 這個旋轉和寬度沒有關系, 只要transform-origin的兩個值都設置成為高度的50%即可
.content { width: 300px; line-height: 200px; background-color: #777777; position: absolute; top:0; left:0; transform-origin : 100px 100px; text-align: center;}
問題解答
回答1:請看案例:http://jsbin.com/qewubuz/edit...,樓上的說法是正確的
回答2:transform-origin的值設為短邊的一半(即高的一半)就可以
回答3:需要使用:transform-origin:50px 50px 0;transform-origin:高度的50% 高度的50% 0;http://runjs.cn/code/ovvcgcbg
回答4:<!DOCTYPE html><html><head><style> p{margin:30px;width:200px;height:100px;background-color:yellow;/* Rotate p */transform:rotate(90deg);-ms-transform:rotate(90deg); /* Internet Explorer */-moz-transform:rotate(90deg); /* Firefox */-webkit-transform:rotate(90deg); /* Safari 和 Chrome */-o-transform:rotate(90deg); /* Opera */}</style></head><body><p>Hello World</p></body></html>回答5:
直接transform:rotate(90deg)就行了啊
相關文章:
1. angular.js - webpack build后的angularjs路由跳轉問題2. java - web項目中,用戶登陸信息存儲在session中好 還是cookie中好,取決于什么?3. java - Activity中的成員變量被賦值之后,Activity被回收的時候內存才會被釋放嗎4. Discuz! Q 有人用過嗎?5. 數組按鍵值封裝!6. 我寫的哪里有錯?請大神幫忙查看一下。7. 請求一個數據返回內容為空或者錯誤如何再次請求幾次8. 使用list和each配合,的作業,輸出一行后,如何換行9. php由5.3升級到5.6后,登錄網站,返回的是php代碼,不是登錄界面,各位大神有知道的嗎?10. 為什么bindClass訪問不了的?

 網公網安備
網公網安備