html5 - 移動端怎么樣讓圖片寬高比例正好適應手機當前屏幕全屏大小?
問題描述
1.移動端怎么樣讓圖片寬高比例正好適應手機當前屏幕全屏大小?
當寬度100%時高度就需要自適應,當高度100%時寬度就需要自適應,
這樣就可能圖片超出當前屏幕出現滾動條,需要滑動才能看到,或者就會出現留白,沒有充滿整屏。
因為當前圖片不是同種顏色背景,無法通過填充背景來實現,有沒有好的圖片尺寸比例可以實現這種需求。
2.代碼
.imgsrc img { width: 100%;}
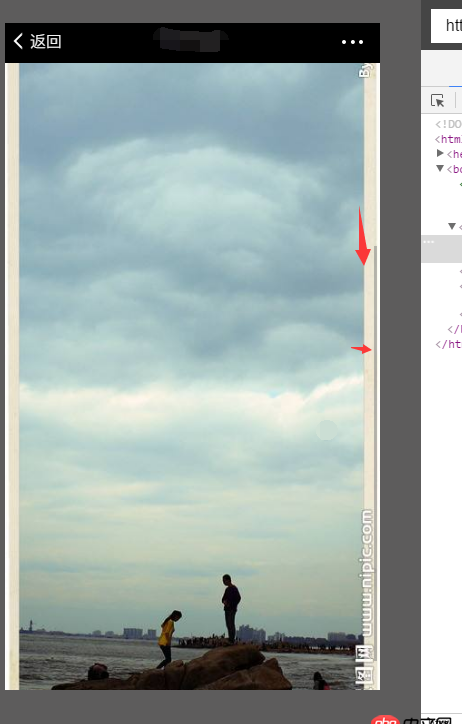
3.效果

問題解答
回答1:根據需求來看,建議通過css的背景屬性來設置;第一步,先添加一個屏幕大小的DOM元素;或者直接在你的imgsrc上設置,前提是imgsrc的大小是屏幕大小;第二步:設置元素的css屬性:一樓說的是下面這種,不會拉伸圖片;通過調整background-position這個屬性來控制圖片位置,我也推薦這種寫法:
background-image: url(’鏈接’); background-size: cover; background-repeat: no-repeat; background-position: center;
下面這種可以將圖片完全展示出來,但會將拉伸背景圖片,如果沒有鎖定屏幕,橫屏時圖片會被拉伸的比較嚴重:
background-image: url(’鏈接’); background-size: 100% 100%;
===============================================既不拉伸圖片又要完全展示,真是執著于這個的話,給設計提個參考方案吧:把圖片的輪廓羽化后,加個背景色,再去拿到圖片背景色的色值,在imgsrc或是加上的DOM元素中,設置css屬性:
background-color: white;// 拿到的圖片背景色 background-image: url(’鏈接’); background-size: 95%; //可以寫成固定值 background-repeat: no-repeat; background-position: center;回答2:
很多種方式可以實現。除去 js 計算不說, <img> 標簽可以用比較新的 object-fit: cover; 屬性。
或者把圖片放到背景里,再利用 background-size: cover; ,這種方式還可以通過百分比的 background-position 指定焦點,可以保持焦點的地方一直可見。
回答3:不是同種顏色背景是什么意思,可以描述的清楚些么?
回答4:將圖片作為背景圖,設置background-size:cover。
回答5:width: 100vw;height: 100vh;但是不兼容ie低版本
相關文章:
1. angular.js - webpack build后的angularjs路由跳轉問題2. java - Activity中的成員變量被賦值之后,Activity被回收的時候內存才會被釋放嗎3. java - web項目中,用戶登陸信息存儲在session中好 還是cookie中好,取決于什么?4. php由5.3升級到5.6后,登錄網站,返回的是php代碼,不是登錄界面,各位大神有知道的嗎?5. 數組按鍵值封裝!6. 我寫的哪里有錯?請大神幫忙查看一下。7. tp5.0,param獲取全部參數8. 使用list和each配合,的作業,輸出一行后,如何換行9. 老師,flex-shrink: 1; 按視頻操作,不會自動縮放10. 為什么 必須在<ul> 下建立 <li> 在建<a>?

 網公網安備
網公網安備