文章詳情頁
css3 - flex兩端布局
瀏覽:121日期:2023-06-20 11:21:51
問題描述
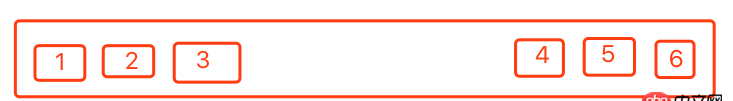
有這么一個需求 , 1、2、3 盒子需要靠左上下居中 ,4、5、6盒子需要靠右上下居中用 flex 布局能實現嗎 ,查了一些資料好像不行
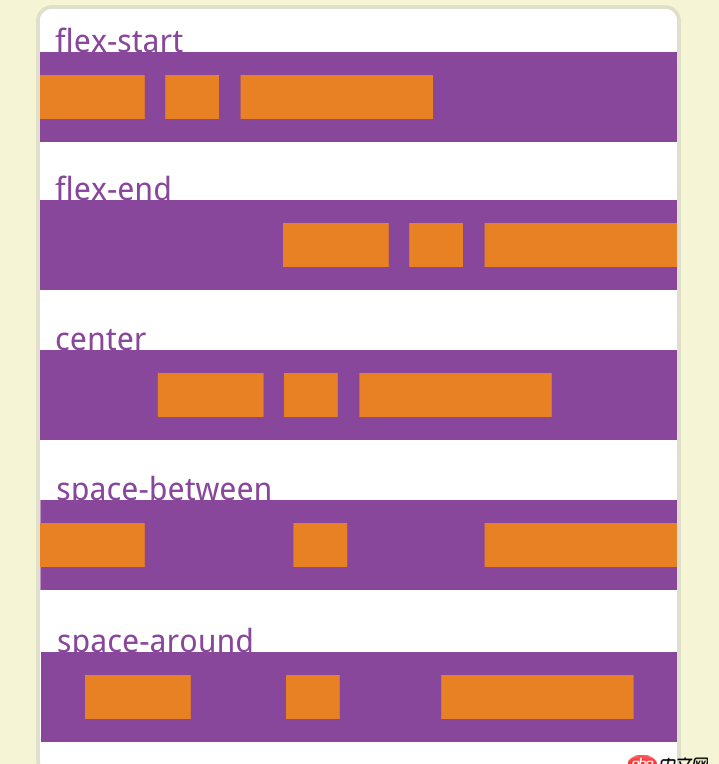
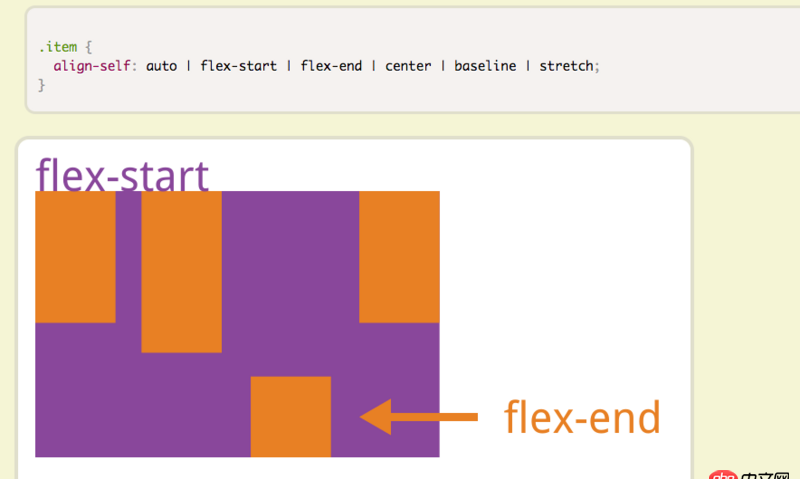
只能實現下面一些常用情況:

問題解答
回答1:為啥這么死板呢………… 先把1 2 3組成一個整體,放在左邊;4 5 6組成一個整體,放在右邊。
然后這倆分別使用flex布局不就行了……
標簽:
CSS
相關文章:
1. docker - 各位電腦上有多少個容器啊?容器一多,自己都搞混了,咋辦呢?2. java - spring boot 如何打包成asp.net core 那種獨立應用?3. java - 在用戶不登錄的情況下,用戶如何添加保存到購物車?4. datetime - Python如何獲取當前時間5. javascript - nginx反向代理靜態資源403錯誤?6. docker網絡端口映射,沒有方便點的操作方法么?7. 安全性測試 - nodejs中如何防mySQL注入8. javascript - 關于apply()與call()的問題9. docker start -a dockername 老是卡住,什么情況?10. python - 調用api輸出頁面,會有標簽出現,請問如何清掉?
排行榜

 網公網安備
網公網安備