文章詳情頁
javascript - 如何讓svg標簽內(nèi)的元素寬高等于svg標簽的寬高?
瀏覽:129日期:2023-06-20 10:01:35
問題描述
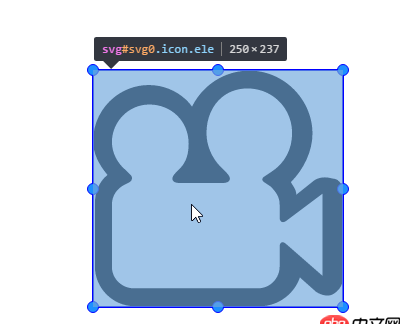
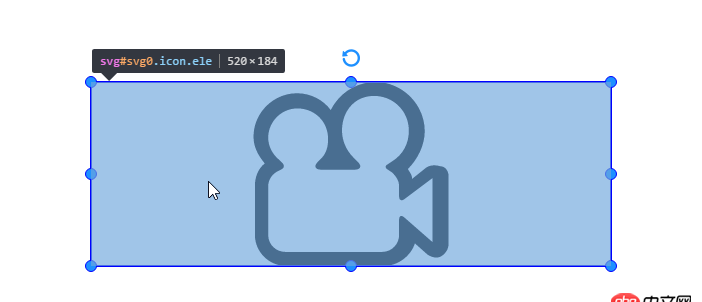
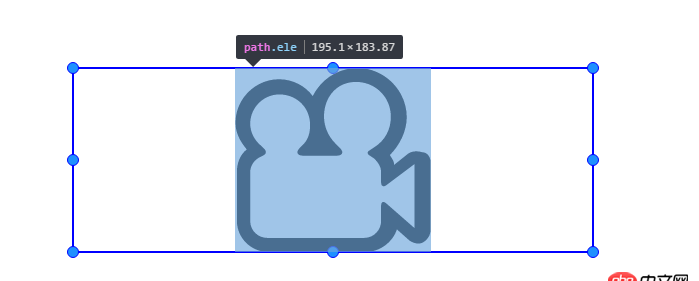
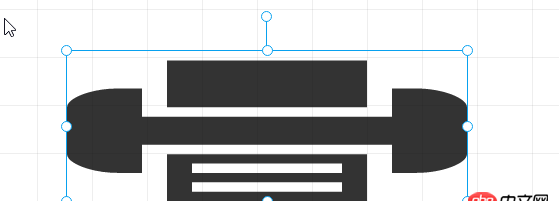
我的svg標簽外面用一個p盒子包裹,svg設置寬高為外面盒子寬高的100%,修改p盒子的寬高,此時svg的寬高始終和p盒子一樣,但是svg里面的path標簽的寬高卻和svg不一樣,如圖

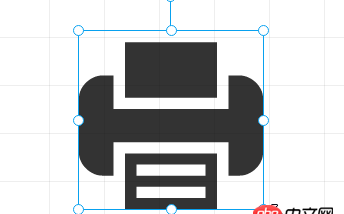
 怎么讓svg里面的元素整體寬高等于svg寬高?是通過css還是js?像下面這樣
怎么讓svg里面的元素整體寬高等于svg寬高?是通過css還是js?像下面這樣

問題解答
回答1:給svg標簽設置preserveAspectRatio='none'就可以了,具體可以參考張鑫旭的博客的這篇文章http://www.zhangxinxu.com/wor...
回答2:https://css-tricks.com/scale-...
標簽:
JavaScript
相關文章:
1. JavaScript將.apply()與'new'運算符配合使用這可能嗎?2. angular.js - webpack build后的angularjs路由跳轉(zhuǎn)問題3. java - web項目中,用戶登陸信息存儲在session中好 還是cookie中好,取決于什么?4. java - Activity中的成員變量被賦值之后,Activity被回收的時候內(nèi)存才會被釋放嗎5. 請求一個數(shù)據(jù)返回內(nèi)容為空或者錯誤如何再次請求幾次6. 數(shù)組按鍵值封裝!7. 老師,flex-shrink: 1; 按視頻操作,不會自動縮放8. 為什么bindClass訪問不了的?9. Discuz! Q 有人用過嗎?10. php由5.3升級到5.6后,登錄網(wǎng)站,返回的是php代碼,不是登錄界面,各位大神有知道的嗎?
排行榜

熱門標簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備