文章詳情頁
javascript - 關于chart.js tooltips的指向顯示方式
瀏覽:72日期:2023-06-06 09:55:30
問題描述
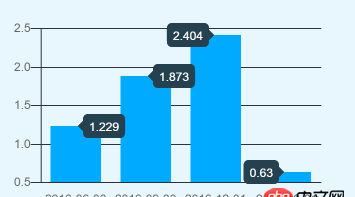
目前的tooltips顯示狀態:
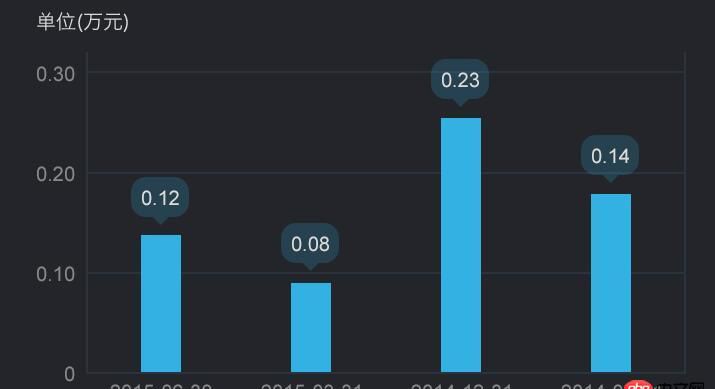
需要實現的狀態:
stackoverflow上有個相同的問題但無人回復,文檔與issues找了遍也沒找到具體的配置方法
問題解答
回答1:找到解決方法了,配置tooltips對齊參數
{ xAlign: ’center’ yAlign: ’bottom’}回答2:
http://gallery.echartsjs.com/...剛才寫了一個可以修改配置項的
標簽:
JavaScript
相關文章:
1. 數組按鍵值封裝!2. Docker for Mac 創建的dnsmasq容器連不上/不工作的問題3. docker不顯示端口映射呢?4. python - flask _sqlalchemy 能否用中文作為索引條件5. java - 阿里的開發手冊中為什么禁用map來作為查詢的接受類?6. python3.x - git bash如何運行.bat文件?7. javascript - ES6規范下 repeat 函數報錯 Invalid count value8. html5 - 使用echarts中的圖表 一個頁面導入了好幾個js圖表 實現echarts圖表隨著瀏覽器窗口變化而變化時出現了問題9. javascript - webpack中alias配置中的“@”是什么意思?10. javascript - 為什么創建多行多列的表格最后只有一行內有表格
排行榜

 網公網安備
網公網安備