文章詳情頁
javascript - vue怎么獲取頁面元素樣式為空?
瀏覽:99日期:2023-06-05 15:53:53
問題描述


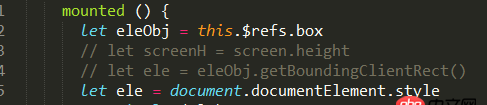
獲取到html元素對象后,輸出它的樣式全部為空怎么解決?
問題解答
回答1:你可以不使用 $ref,而使用 $el 來獲取當前組件的根 DOM 元素。如果涉及 canvas,那么需要注意不應對 canvas 的 context 對象獲取樣式,而應對 canvas 對應的 DOM 元素獲取樣式。
回答2:試試 window.getComputedStyle(document.documentElement)
回答3:獲取外聯樣式是需要這么寫的,你那個只能獲取內聯樣式
let style = window.getComputedStyle(element, [pseudoElt]);element 用于獲取計算樣式的ElementpseudoElt 可選指定一個要匹配的偽元素的字符串。必須對普通元素省略(或null)。
標簽:
JavaScript
相關文章:
1. mysql 5個left關鍵 然后再用搜索條件 幾千條數據就會卡,如何解決呢2. javascript - webpack 分割加載代碼后,react 界面不更新3. javascript - 小程序中遇到js執行時序問題4. javascript - position fixed;設置了height 100 卻不是瀏覽器可視窗口的寬高,求大神釋疑。5. android - 微信的安裝包在只編譯了armeabi,沒有armeabi-v7a,arm64-v8a,x86是如何運行在各種處理器的手機上的?6. 關于Mysql數據表行轉列7. 有哪些將html5語義化標簽運用到極致的站點?8. javascript - js刪除頁面節點有何作用,直接刪除具體代碼不是一樣的效果么?9. mysql 字段索引的問題10. javascript - 為什么在谷歌控制臺 輸出1的時候,輸出的1立馬就不見了
排行榜

 網公網安備
網公網安備