javascript - html標(biāo)簽的class屬性里面怎么嵌入變量
問題描述
var id = snapshot.val().id;var content = snapshot.val().content;var textObj = ’<p class='task-item'><input type='checkbox' /><span class='ui-icon ui-icon-clock'></span><span class='task-content'>’+content+’</span><span class='task-detail'> detail</span></p>’;
我想把第一行的id變量(是一個(gè)數(shù)字)加到第三行p標(biāo)簽的class屬性里面,可以直接嵌進(jìn)去嗎?
問題解答
回答1:var id = snapshot.val().id; var content = snapshot.val().content; var textObj = ’<p class='task-item’+id+’'> <input type='checkbox' /> <span class='ui-icon ui-icon-clock'></span> <span class='task-content'>’+content+’</span> <span class='task-detail'> detail</span> </p>’;回答2:
你的問題實(shí)質(zhì)是如何改變拼接出來的HTML模板,本質(zhì)是拼接字符串。最笨的方法
var textObj1 = ’<p class='task-item'’;var textObj2 = ’> <input type='checkbox' /> <span class='ui-icon ui-icon-clock'></span> <span class='task-content'>’+content+’</span> <span class='task-detail'> detail</span> </p>’;textObj = textObj1 + id + textObj2
或者直接用ES6 字符串模板,這樣比較符合你的變量嵌套。但兼容性會(huì)有問題。
var textObj = `<p class='task-item${id}'><input type='checkbox' /><span class='ui-icon ui-icon-clock'></span><span class='task-content'>’+content+’</span><span class='task-detail'> detail</span></p>`;回答3:
由于你這個(gè)其實(shí)是JS拼接字符串,所以直接用JS的+將字符串拼接進(jìn)去。既然你都知道怎么把content拼接進(jìn)去了,那拼接id也是同理
ES5var id = snapshot.val().id;var content = snapshot.val().content;var textObj = ’<p class='task-item’ + id + ’'> <input type='checkbox' /> <span class='ui-icon ui-icon-clock'></span> <span class='task-content'>’ + content + ’</span> <span class='task-detail'> detail</span></p>’;
當(dāng)然,你也可以使用ES6的模板字符串,不過瀏覽器兼容性會(huì)有問題,具體如下:(注意,整個(gè)textObj以`開始,以`結(jié)束)
ES6var id = snapshot.val().id;var content = snapshot.val().content;var textObj = `<p class='task-item${id}'> <input type='checkbox' /> <span class='ui-icon ui-icon-clock'></span> <span class='task-content'>${content}</span> <span class='task-detail'> detail</span></p>`;回答4:
Addattribute 試試
相關(guān)文章:
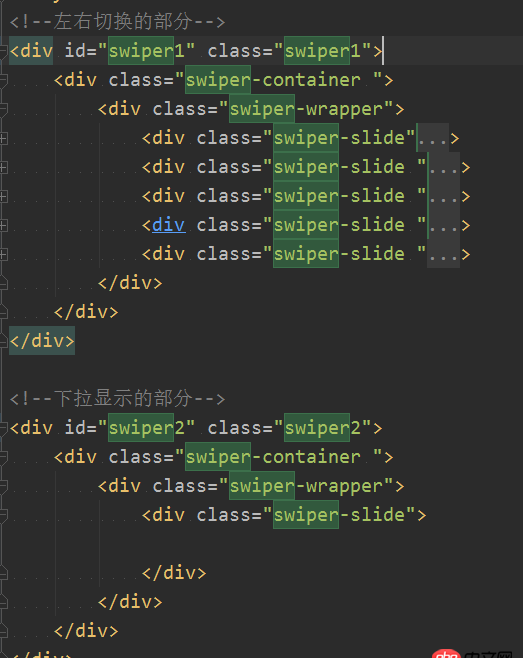
1. MySQL中的enum類型有什么優(yōu)點(diǎn)?2. html5 - 在一個(gè)頁面中 初始了兩個(gè)swiper 不知道哪里錯(cuò)了 一直不對(duì)3. python - pandas按照列A和列B分組,將列C求平均數(shù),怎樣才能生成一個(gè)列A,B,C的dataframe4. c++ - 如何在python的阻塞的函數(shù)中獲取變量值5. HTML5禁止img預(yù)覽該怎么解決?6. [前端求職必看]前端開發(fā)面試題與答案精選_擴(kuò)展問題7. pdo - mysql 簡(jiǎn)單注入疑問8. mysql查詢之后排列問題9. javascript - 有適合開發(fā)手機(jī)端Html5網(wǎng)頁小游戲的前端框架嗎?10. python判斷字符串相等?

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備