javascript - vue webpack 打包后異常膨脹
問題描述
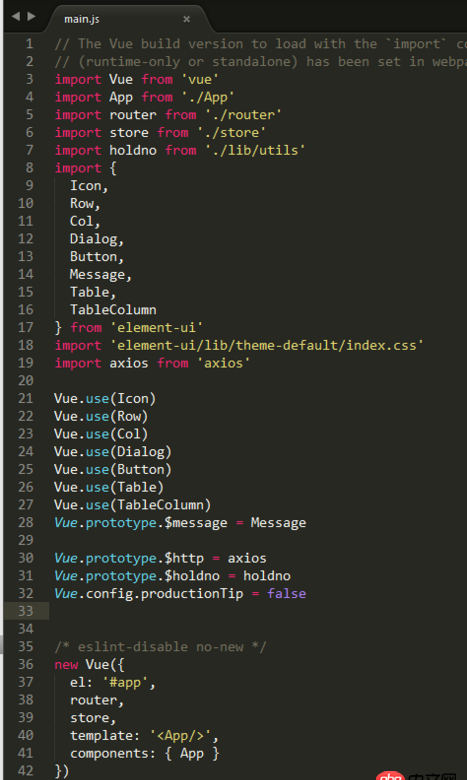
用vue做了個demo 整站就一個頁面 代碼不過300行 這是main.js中的引入

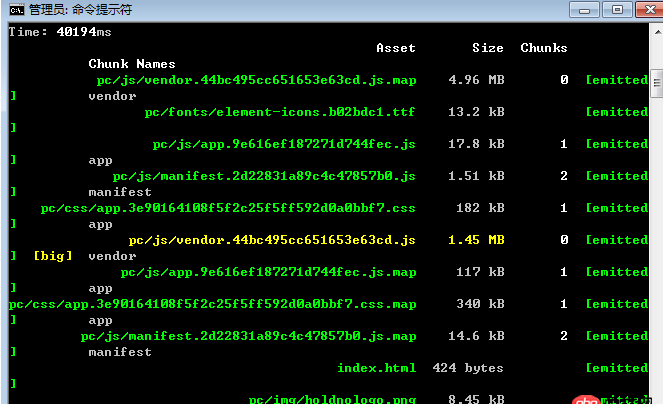
下面是打包后的大小

怎么會這么大??? 區區一個頁面 求解!
引入的這幾個包原來這么大,element還是只引入了部分組件。有沒有什么優化方法呢?
問題解答
回答1:vue vue-router vuex element這個大小還是挺正常的
回答2:你要把從node_modules里面引入的模塊也算進去才行啊,不然這些東西憑空冒出來么。。element-ui、 vue、axios你沒算進去吧
回答3:你打包的時候, 會把你所依賴的包都壓縮了, 如果你不想vendor這么大,可以分步引入CDN
方案一:externals選項 就是我說 的 引入CDN,這樣分布引入,會好很多。// webpack.prod.config.js// 多余代碼省略module.exports = { externals: {’vue’: ’window.Vue’,’vuex’: ’window.Vuex’,’vue-router’: ’window.VueRouter’... }}// 配置externals之后,webpack不會把配置項中的代碼打包進去,別忘了需要在外部引入cdn上的js文件// html<body> <script src='http://www.4tl426be.cn/wenda/XXX/cdn/vue.min.js'></script> ......</body>方案二:webpack.DLLplugin
webpack.dll.config.js:
// webpack.dll.config.js// 需要打包到一起的js文件const vendors = [ ’vue’, ’vuex’, ’vue-router’, ’axios’, ’moment’, ’vue-echarts’];module.exports = { // 也可以設置多個入口,多個vendor,就可以生成多個bundle entry: {vendor: vendors }, // 輸出文件的名稱和路徑 output: {filename: ’[name].bundle.js’,path: path.join(__dirname, ’..’, ’static’),library: ’[name]_[chunkhash]’, }, plugins: [// 這時候打包需要設置環境為production,因為像vue之類在// dev環境下會比prod環境多一些信息,在生產環境如果打包的是dev代碼,// vue也會給出警告new webpack.DefinePlugin({ ’process.env’: {NODE_ENV: ’'production'’ }}),new webpack.DllPlugin({ path: path.join(__dirname, ’..’, ’static’, ’[name]-manifest.json’), name: ’[name]_[chunkhash]’, context: __dirname}),// 壓縮new webpack.optimize.UglifyJsPlugin({ compress: {warnings: false }, sourceMap: true}),new webpack.LoaderOptionsPlugin({ minimize: true}),new webpack.optimize.OccurrenceOrderPlugin() ]}
第二種我沒有研究 - -
相關文章:
1. angular.js - webpack build后的angularjs路由跳轉問題2. java - Activity中的成員變量被賦值之后,Activity被回收的時候內存才會被釋放嗎3. java - web項目中,用戶登陸信息存儲在session中好 還是cookie中好,取決于什么?4. php由5.3升級到5.6后,登錄網站,返回的是php代碼,不是登錄界面,各位大神有知道的嗎?5. 數組按鍵值封裝!6. 我寫的哪里有錯?請大神幫忙查看一下。7. tp5.0,param獲取全部參數8. 使用list和each配合,的作業,輸出一行后,如何換行9. 老師,flex-shrink: 1; 按視頻操作,不會自動縮放10. 為什么 必須在<ul> 下建立 <li> 在建<a>?

 網公網安備
網公網安備