javascript - webpack “Couldn’t find preset "latest" relative to directory”
問題描述
詳細信息如下:
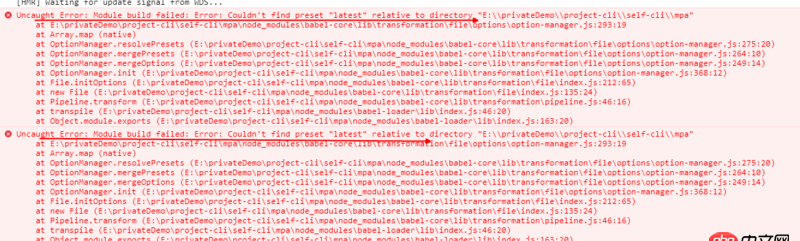
報錯
Uncaught Error: Module build failed: Error: Couldn’t find preset 'latest' relative to directory 'E:privateDemoproject-cliself-climpa'

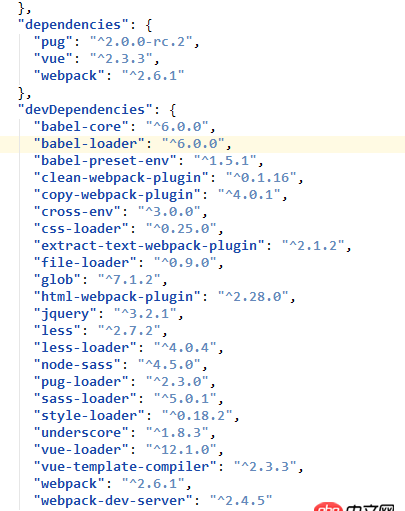
package.json

環(huán)境:

部分配置:
module: { rules: [{ test: /.vue$/, use: [’vue-loader’]},{ test : /.js$/, use : [’babel-loader’], exclude: /node_modules/}, { test: /.pug$/, use : [’pug-loader’]},//樣式處理{ test: /.css$/, use : ExtractTextWebpackPlugin.extract({fallback: ’style-loader’, use: ’css-loader’})},{ test: /.less$/, use : ExtractTextWebpackPlugin.extract({fallback: ’style-loader’,use : [ // 通過 loader 參數(shù)激活 source maps {loader : ’css-loader’,options: {sourceMap: true, importLoaders: 1} }, {loader : ’less-loader’,options: {sourceMap: true} }] })},//文件處理{ test: /.(png|jpg|gif|svg)$/, use : [{loader : ’file-loader’,options: { name: ’images/[name].[ext]?[hash]’, limit: 8192} }]} ]},plugins: [ ......resolve: { alias: {'~': path.resolve(__dirname, ’src’),’@’: path.resolve(__dirname, ’node_modules’) }},
可能出錯的文件:
vendor.js
import Vue from ’vue’import '~/assets/less/common.less'
name.js
import '~/vendor.js'import '~/assets/less/index.less'import Vue from ’vue’import Name from '../pages/name.vue'new Vue({ el : '#app', render: h => h(Name)})
請前輩們解答下!3Q
問題解答
回答1:試試安裝 babel-preset-latest
不知道是哪個包依賴它,可能沒下下來。
npm 5.0 有時候會丟包,3.x 不清楚,有空可以試下 yarn
相關(guān)文章:
1. 數(shù)組按鍵值封裝!2. java - 阿里的開發(fā)手冊中為什么禁用map來作為查詢的接受類?3. docker不顯示端口映射呢?4. 主題切換問題,用過別人的webapp在后臺切換模板主題后手機端打開網(wǎng)頁就是切換到的主題了5. javascript - 為什么創(chuàng)建多行多列的表格最后只有一行內(nèi)有表格6. javascript - 使用vue官方腳手架進行單元測試,如何覆蓋到watch里的變量?7. clone - git sourceTree克隆倉庫時,都不停彈出Password Required彈窗,即時輸入正確的git賬號密碼還是彈出8. html5 - 使用echarts中的圖表 一個頁面導(dǎo)入了好幾個js圖表 實現(xiàn)echarts圖表隨著瀏覽器窗口變化而變化時出現(xiàn)了問題9. 如何用Java向kafka發(fā)送json數(shù)據(jù)10. javascript - webpack中alias配置中的“@”是什么意思?

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備